Documentation menu
Loading the report
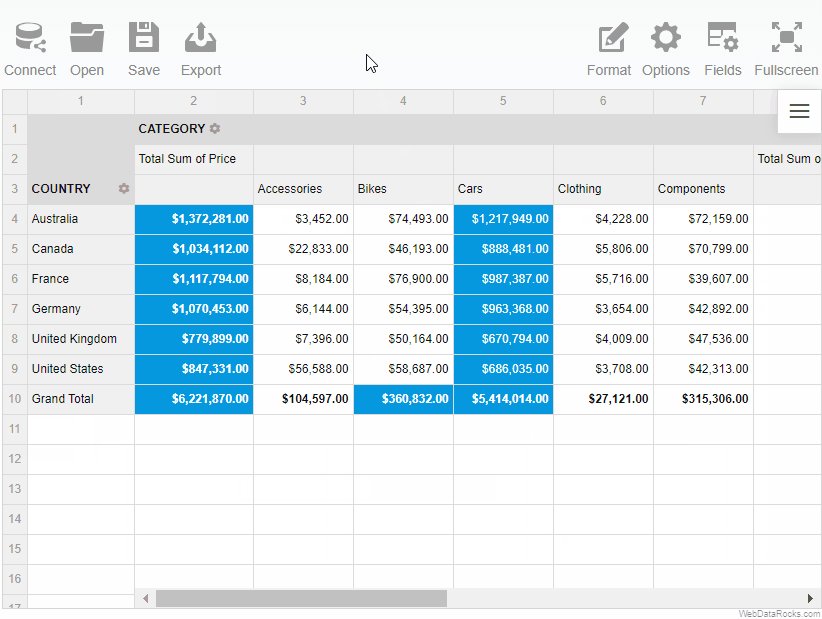
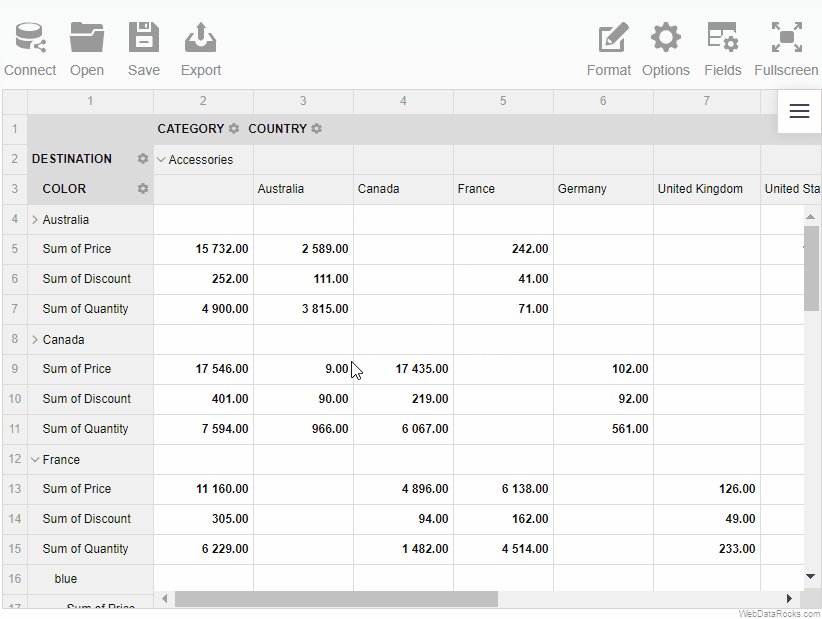
If you want to pick up where you left while working with the previous report, you can load it into the pivot table:
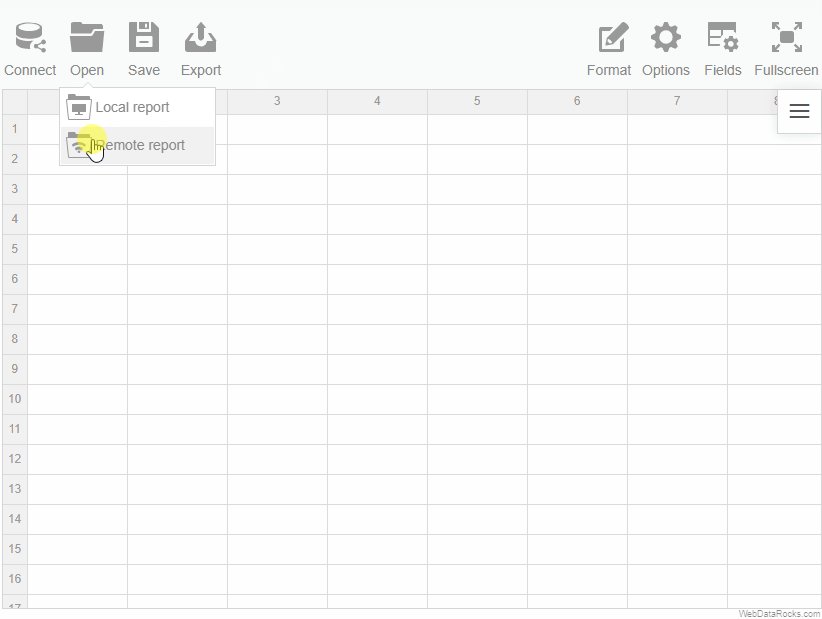
Loading the report via the Toolbar
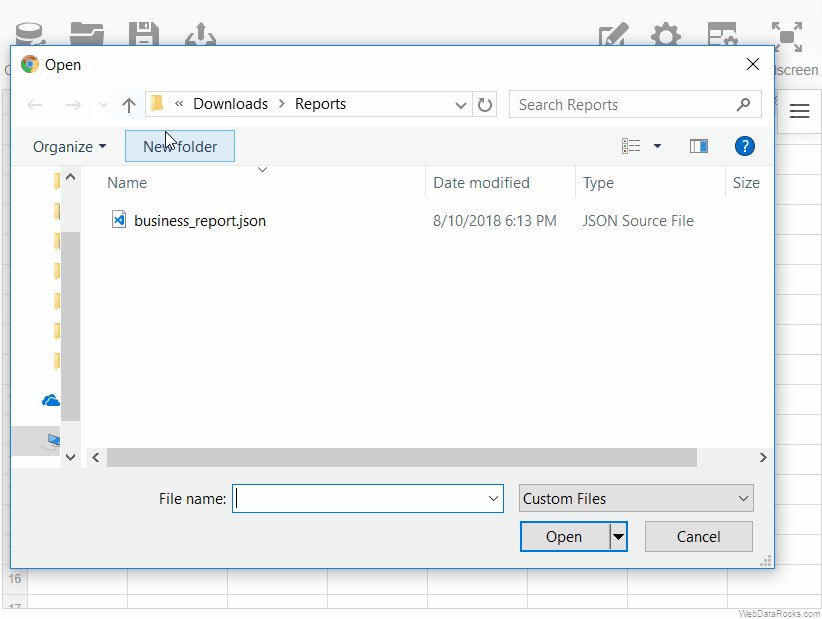
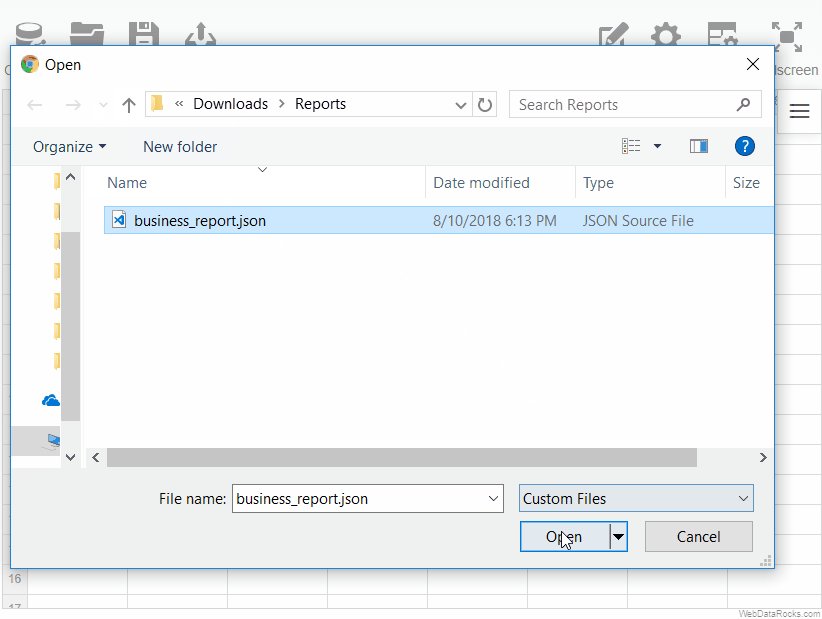
To load a local report
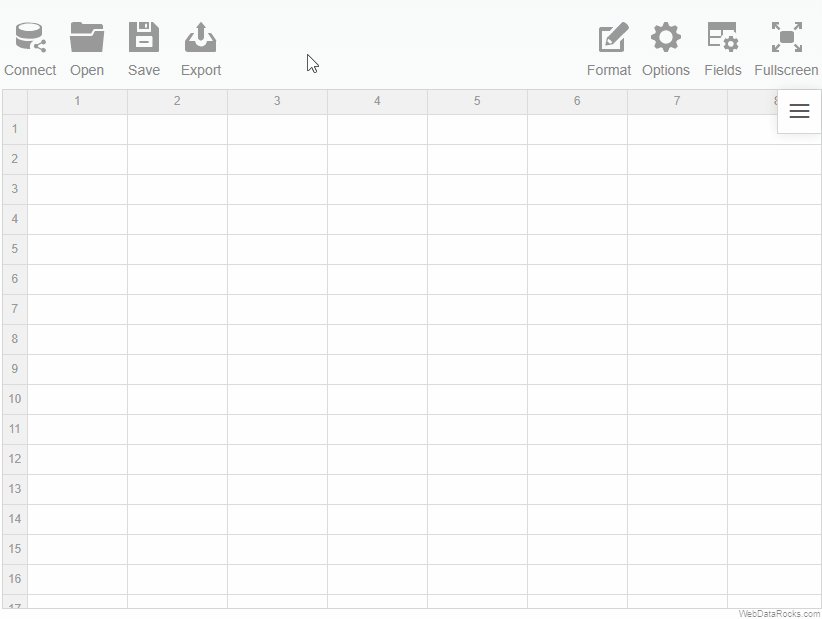
- Go to the Open tab () on the Toolbar.
- Select Local report.

To load a remote report
- Go to the Open tab () on the Toolbar.
- Select Remote report.
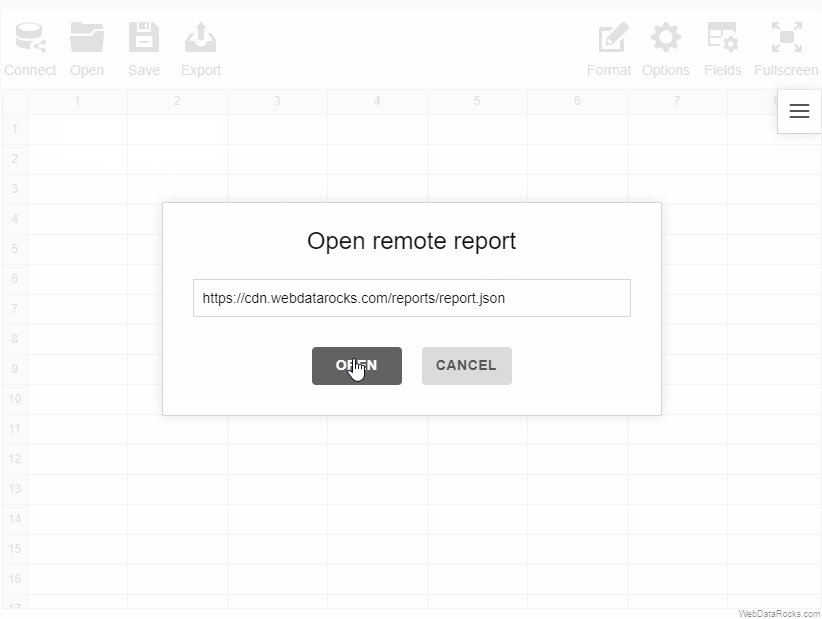
- Enter the URL of the remote report.

Loading the report programmatically
Load your report while embedding WebDataRocks by specifying a path to your report file:
import React from "react";
import * as WebDataRocksReact from "@webdatarocks/react-webdatarocks";
export default function App() {
return (
<div>
<WebDataRocksReact.Pivot
toolbar={true}
report="https://cdn.webdatarocks.com/reports/report.json"
/>
</div>
);
}
export default App;