Available tutorials on charts
WebDataRocks allows visualizing the data from the pivot table using 3rd-party charting libraries. Feel free to use the following tutorials:
- Integration with amCharts
- Integration with Highcharts
- Integration with Google Charts
- Integration with FusionCharts
- Integration with any charting library
After reading how to apply predefined themes to the component, the next step is to create a custom theme:
Create a theme using the custom theme builder
Our custom theme builder is a tool to help you create themes for WebDataRocks. Here is how to use it:
Step 1. Download or clone the custom theme builder from GitHub:
git clone https://github.com/WebDataRocks/custom-theme-builder cd custom-theme-builder
Step 2. Install npm packages with the npm install command.
Step 3. Go to the theme builder’s folder and open webdatarocks.less — a file with WebDataRocks’ styles. Customize them by setting your colors and fonts as variables’ values.
Step 4. Run the theme builder to get CSS files with your theme:
npm start
After the files are generated, you can find them in the custom‑theme‑builder/generated‑theme/ folder.
Step 5. Include your newly created theme to a file where you embed WebDataRocks:
<link rel="stylesheet" type="text/css" href="custom-theme-builder\generated-theme\webdatarocks.min.css" />
Now open WebDataRocks in the browser — the component is styled with your custom theme.
Create a theme manually
Step 1. Open the webdatarocks/theme/ folder, create a new folder inside, and name it respectively to the name of your theme, e.g., original‑theme/.
Step 2. Copy the contents of any predefined theme folder (e.g., lightblue/) to the original‑theme/ folder.
Step 3. Now you need to replace theme colors with your custom ones. There are two possible approaches:
Approach #1 We recommend using Less – it’s a language extension for CSS. Less allows quick setting the values to several variables which later are compiled into CSS code. WebDataRocks provides Less source code available in the webdatarocks.less file of each theme.
Choose colors that you want to apply and set them inside the webdatarocks.less file from the original‑theme/ folder. Having replaced the necessary colors, you need to compile webdatarocks.less into webdatarocks.css and webdatarocks.min.css. Read how to do it in Less documentation. You need to install an npm package manager previously.
Approach #2 Of course, you can also edit colors right inside webdatarocks.css from your theme’s folder. However, we don’t recommend this approach – it complicates the updating of your own theme when the updates are made in the component’s CSS.
Step 4. Now include the reference to CSS or minified CSS. Then your new theme will be applied to the pivot table.
<link rel="stylesheet" type="text/css" href="theme/original-theme/webdatarocks.css" />
Example
Let’s make a custom turquoise theme. Our main color will be #48D1CC. It’s a medium turquoise color. For light and dark shades we choose #AFEEEE and #00CED1 respectively. We suppose you’ve already created a new folder with theme files. Name it turquoise/. Find the next lines of code in theme/turquoise/webdatarocks.less:
/* ===== theme colors ===== */ @theme-color: #03A9F4; @theme-color-dark: #039BE5; @theme-color-superdark: #039BE5; @theme-color-midlight: #03A9F4; //not used @theme-color-light: #03A9F4; //not used @theme-color-superlight: #E1F5FE; @theme-color-supersuperlight: #F3FAFD;
And change them to:
@theme-color: #48D1CC;
@theme-color-dark: #00CED1;
@theme-color-superdark: #00CED1;
@theme-color-midlight: #03A9F4;
@theme-color-light: #edfffe;
@theme-color-superlight: #AFEEEE;
@theme-color-supersuperlight: #e0ffff;
Then find where the grid colors are:
/* ===== grid ===== */
and change
@grid-selection-canvas-color: rgba(121, 204, 255, 0.2);
to
@grid-selection-canvas-color: rgba(175, 238, 238, 0.2);
Now compile Less file to CSS and minified CSS.
Update and enjoy the new theme!

Our reporting tool comes with the Toolbar, which gives you access to the most useful features. This article explains how to use the Toolbar.
Show the Toolbar
By default, the Toolbar is hidden in WebDataRocks.
To show the Toolbar, specify the [toolbar]="true" property when creating a WebDataRocks instance:
<app-wbr-pivot
[toolbar]="true">
</app-wbr-pivot>
Hide the Toolbar
If you want to display the component without the Toolbar, you can remove [toolbar]="true" from your code or set the toolbar property to "false":
<app-wbr-pivot
[toolbar]="false">
</app-wbr-pivot>
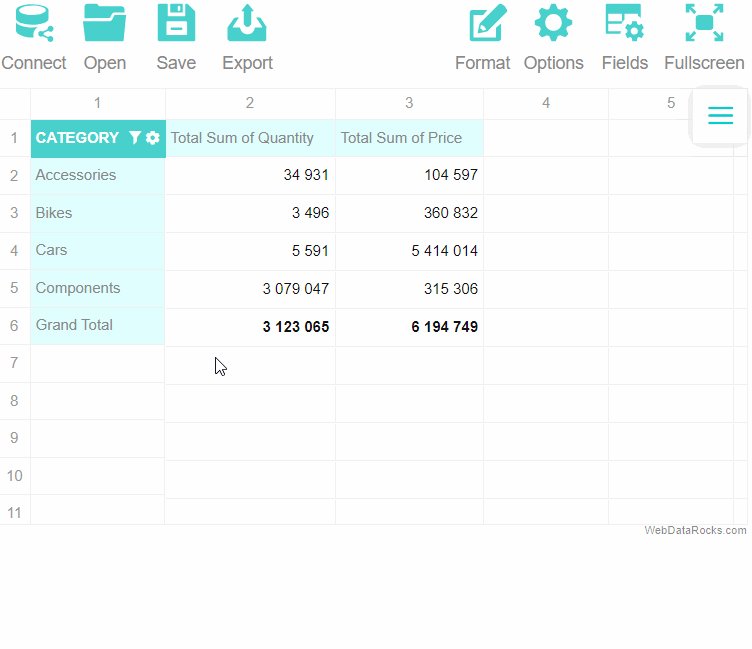
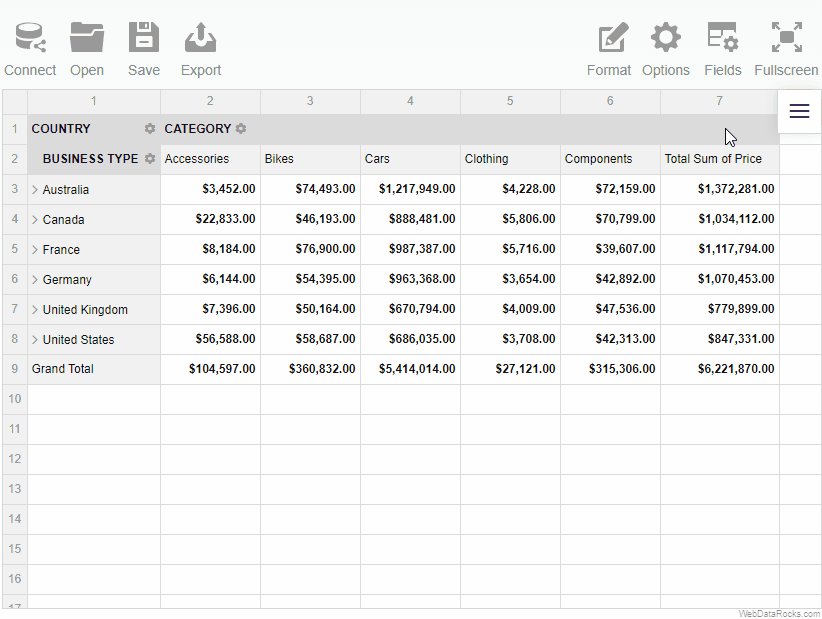
Available functionality
The Toolbar contains the following tabs:
| Connect | Allows connecting to your JSON or CSV data source. Has a drop-down menu with the following tabs: To local CSV, To local JSON, To remote CSV, and To remote JSON. |
| Open | Allows opening locally or remotely saved reports. Has a drop-down menu with the following tabs: Local report and Remote report. |
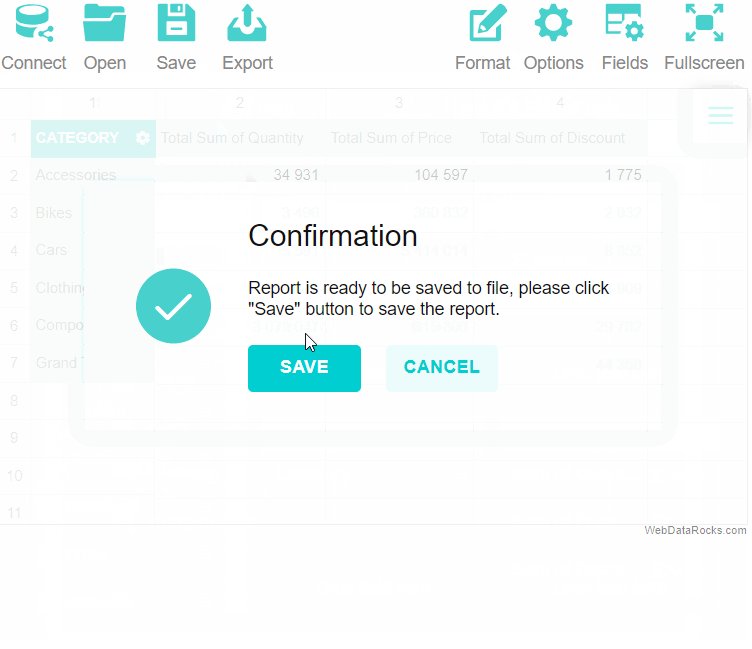
| Save | Saves your current report configuration into a local JSON file. |
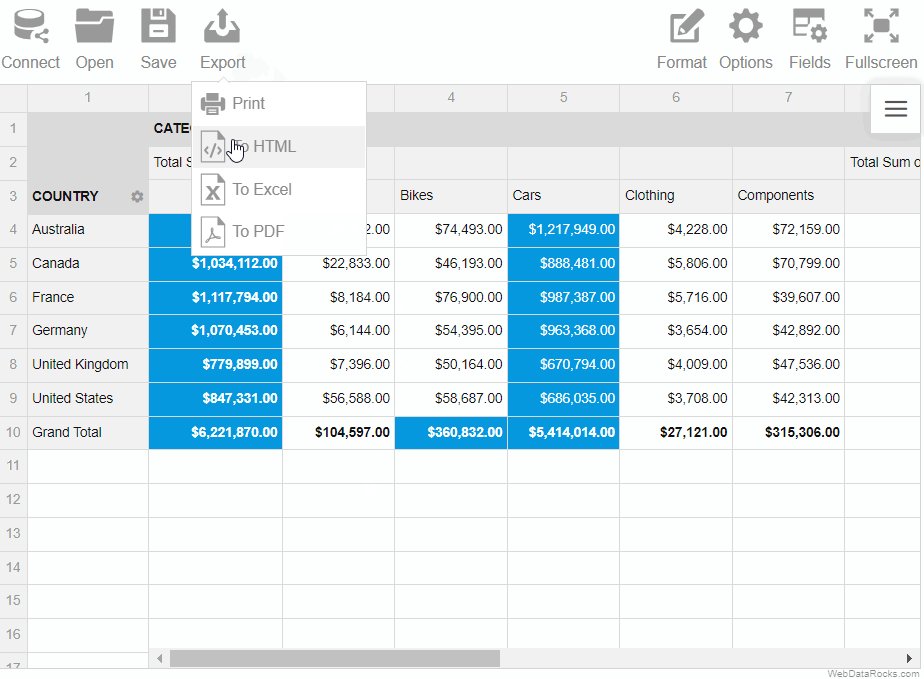
| Export | Allows printing the current report or exporting it into various formats. Has a drop-down menu with the following tabs: Print, To HTML, To Excel, and To PDF. |
| Format | Allows printing the current report or exporting it into various formats. Has a drop-down menu with the following tabs: Format cells and Conditional formatting. |
| Options | Opens the Layout options pop-up window, where you can show/hide totals or switch between the classic, compact, and flat forms. |
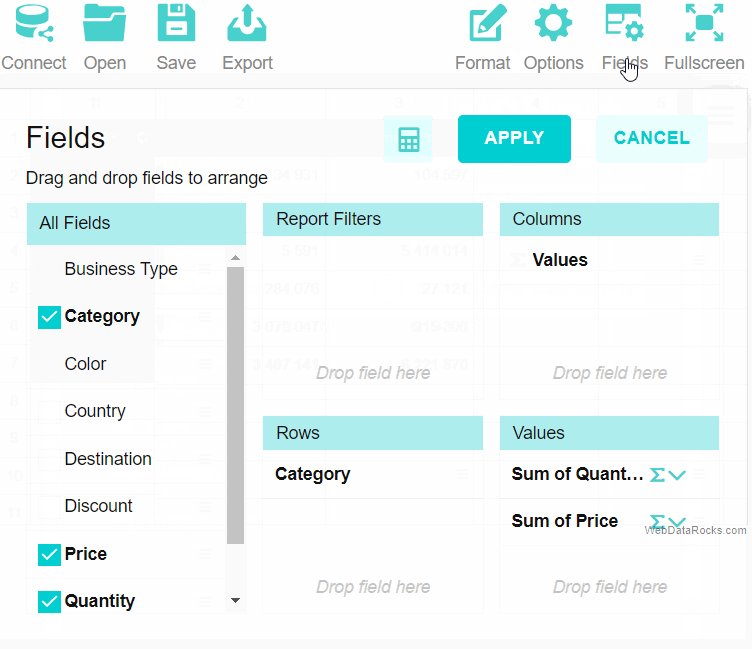
| Fields | Opens the Field List, where you can select which data is shown in rows, columns, measures, and report filters. |
| Fullscreen | Switches WebDataRocks between the fullscreen and windowed mode. You can also exit fullscreen by pressing Esc. |
Specifics of the Toolbar on mobile devices
If you are using WebDataRocks on a mobile device, the mobile version of the Toolbar with a different set of tabs will be shown. For example, instead of the Connect tab, you will see CSV and JSON tabs.
To switch to the desktop Toolbar version on your mobile device, you can request the desktop site in the browser settings.
Adjust the Toolbar to your needs
You can customize the standard view and functionality of the Toolbar (e.g., add new tabs or remove the ones you don’t need). If you are interested in such an option, follow this tutorial: Customize the Toolbar.
See also
You can change the default number formatting of the report. WebDataRocks offers many options for formatting your numerical data such as:
- Align of the text
- Thousand and decimal separators
- Quantity of decimal places
- Currency symbols
- Currency align
- Null (default) value
- Percent formatting
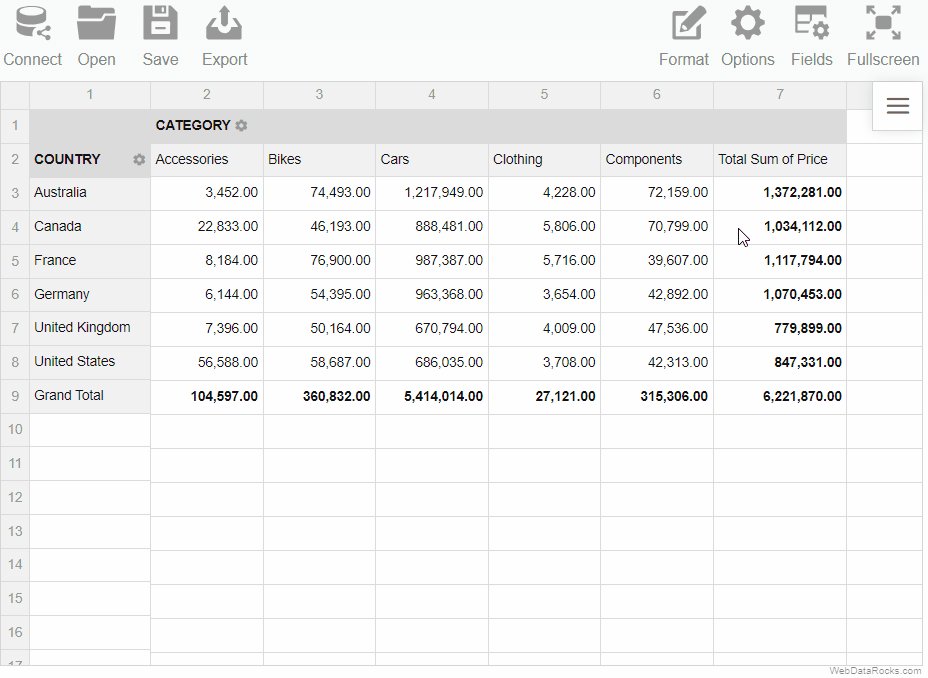
To format numbers
- Go to the Format tab () on the Toolbar.
- Select Format cells.
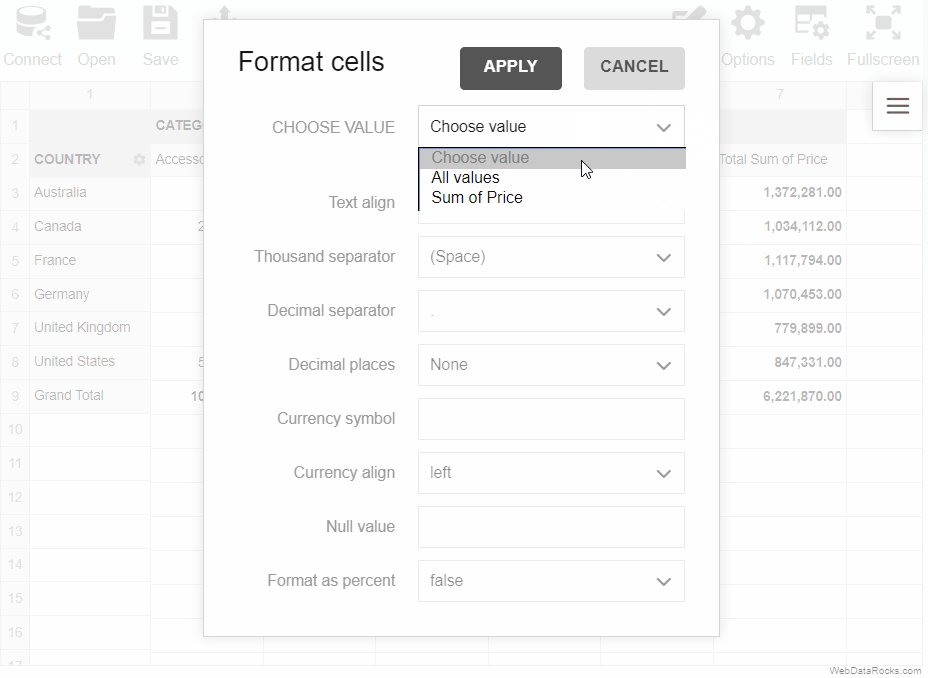
- Select the value which formatting should be changed.
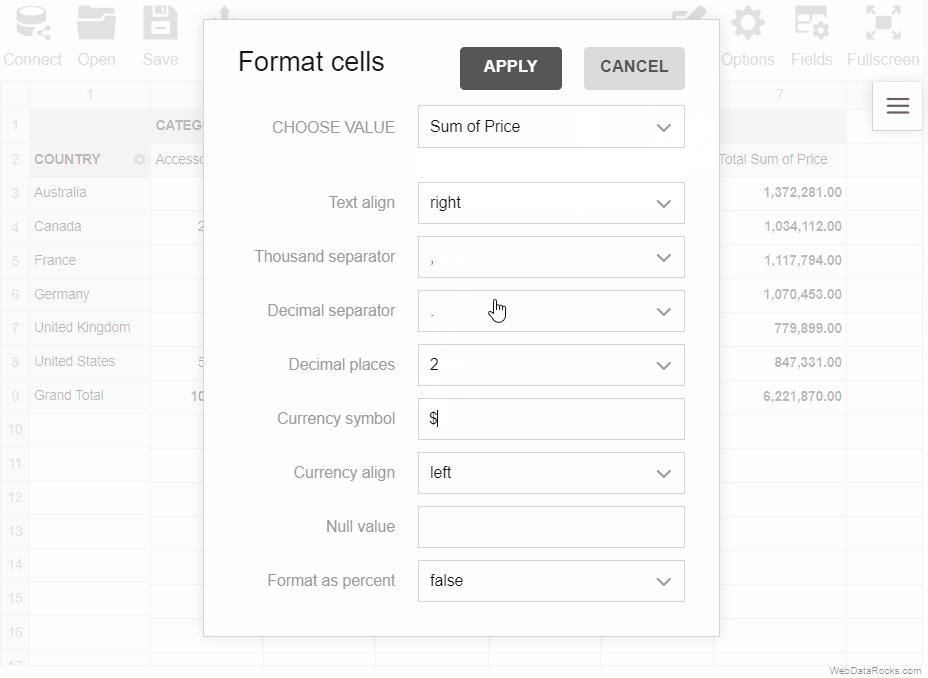
- Set the properties of formatting.
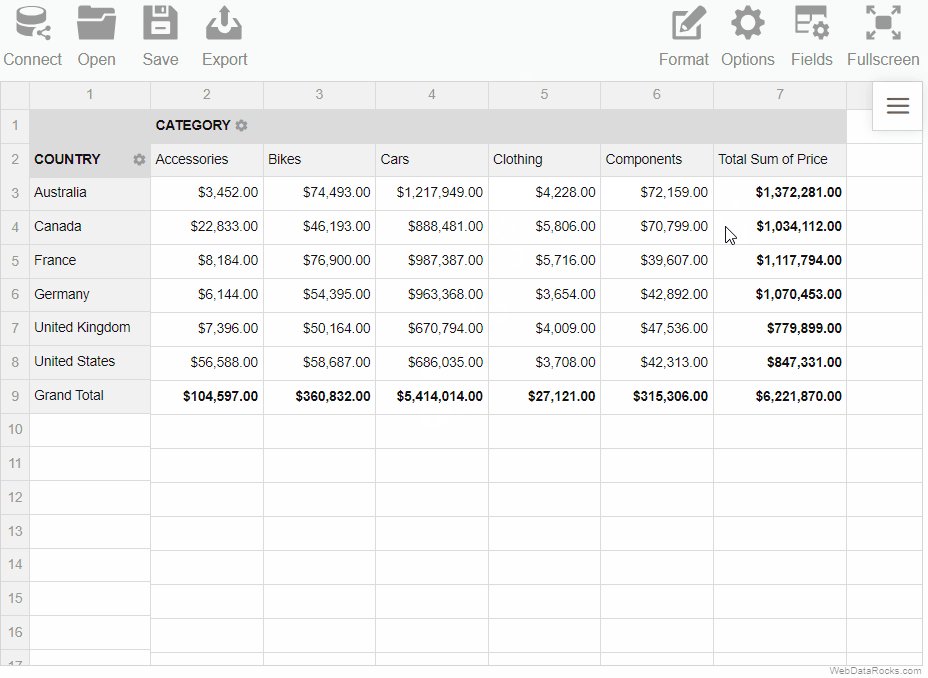
- Apply the changes.

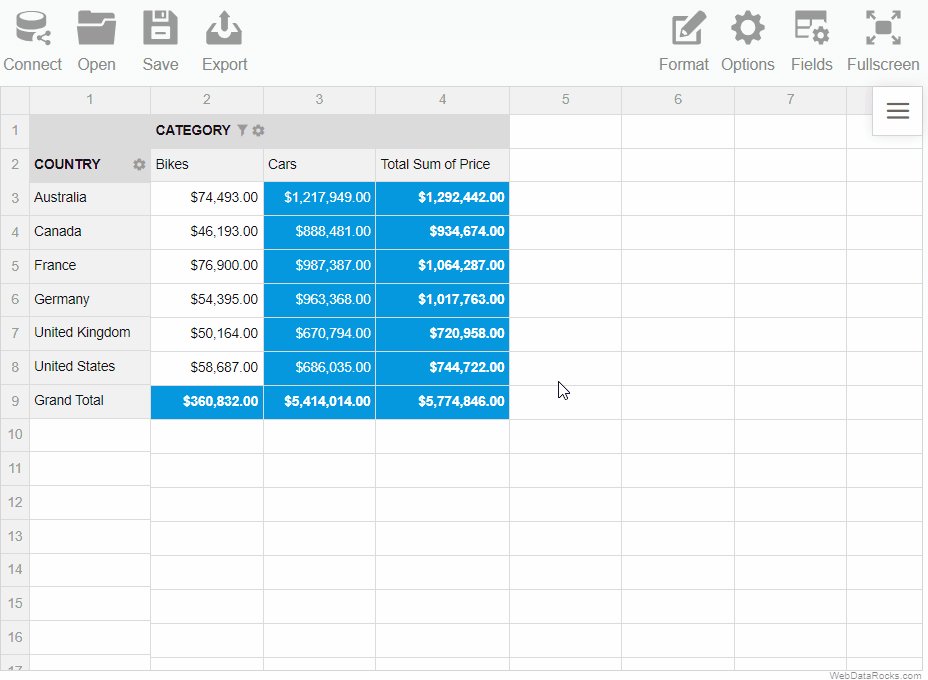
Use the drill-through feature to see from which non-aggregated records the value in the cell is composed.
To drill through the cell
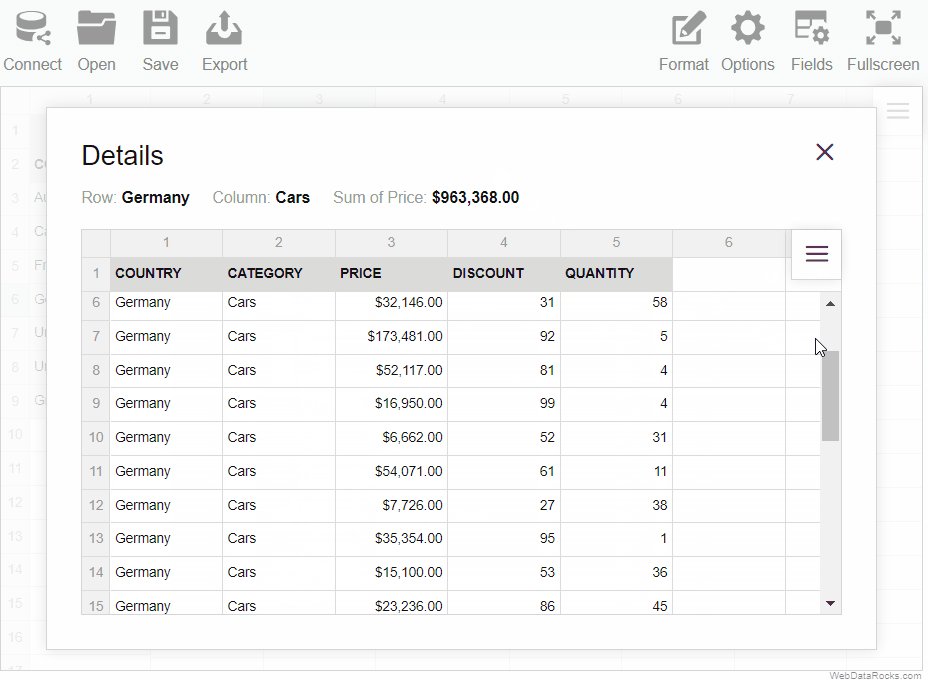
- Double-click the cell.
- Look through all the information about the cell in the drill-through pop-up window.
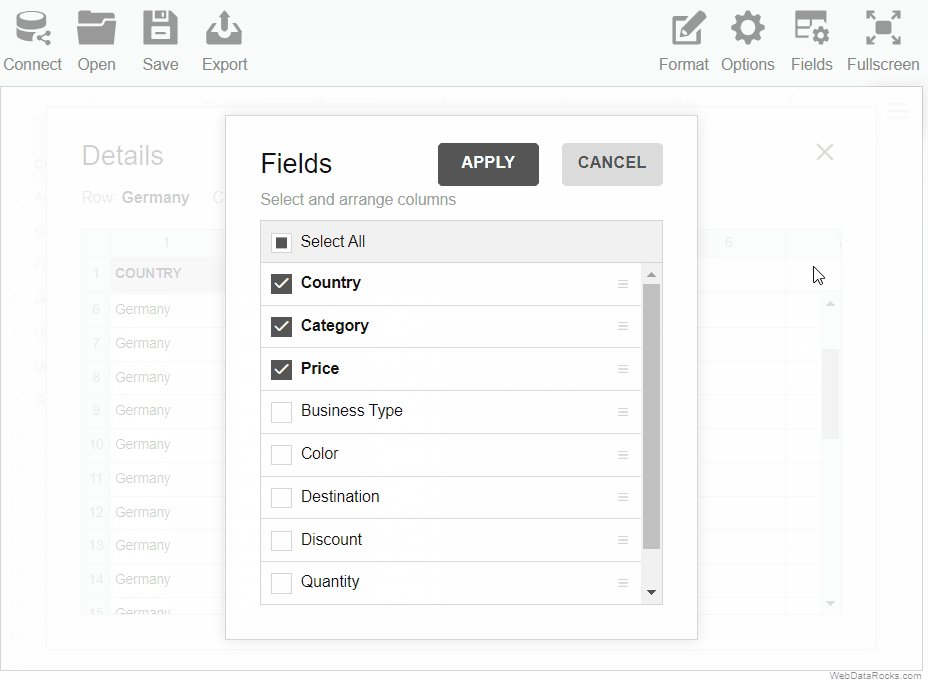
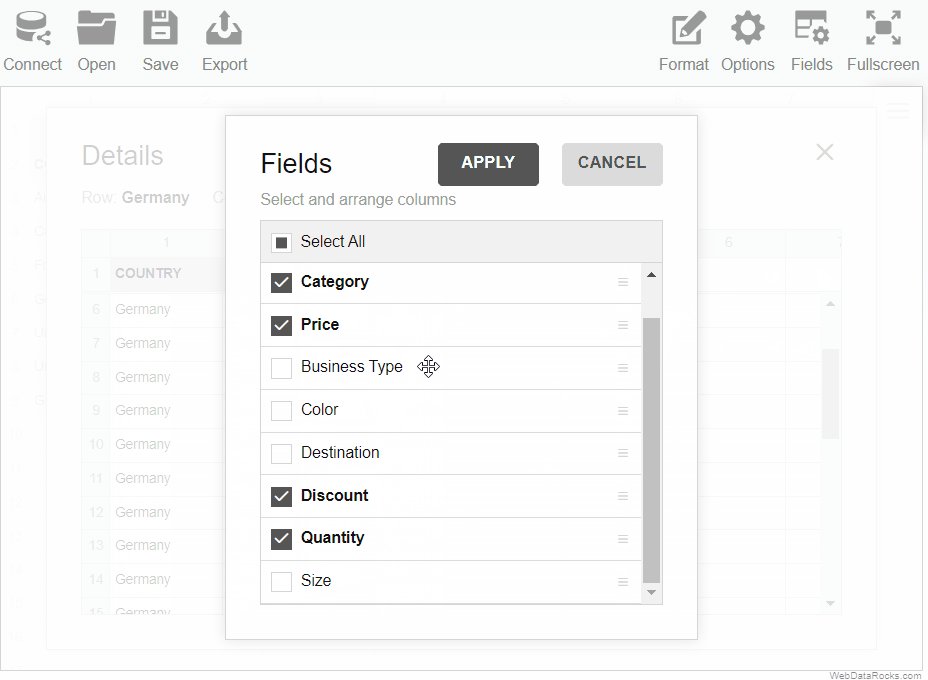
To specify what information to show in the drill-through view, open the Field List (![]() ).
).
Note that if you change the values in the drill-through pop-up window, the changes are not applied to the values from the initial grid. They are “view-only”.

Aggregation functions group together values from multiple fields to form a single compound value. To choose an aggregation function for a value, use the Field List.
WebDataRocks Pivot Table offers 17 aggregation functions, which you can apply to the measures in your report:
| Name | Value | Description |
|---|---|---|
| Sum | "sum" | Adds all values in the row/column |
| Count | "count" | Counts the number of the rows/columns that contain values |
| Distinct Count | "distinctcount" | Counts the number of the rows/columns that contain unique values |
| Average | "average" | Returns the average (arithmetic mean) of the values in the row/column |
| Median | "median" | Returns the median of the values in the row/column |
| Product | "product" | Multiplies the values in the row/column |
| Min | "min" | Returns the smallest number in the row/column |
| Max | "max" | Returns the largest value in the row/column |
| % of Grand Total | "percent" | Calculates the values distribution across grand totals in the report |
| % of Column | "percentofcolumn" | Calculates the percent distribution across the columns |
| % of Row | "percentofrow" | Calculates the percent distribution across the rows |
| Index | "index" | Calculates the aggregated weighted average to reveal the impact of each value within the context of a dataset |
| Difference | "difference" | Calculates the difference between two values in the row/column |
| % Difference | "%difference" | Calculates the difference between two values in the row/column expressed in percentages |
| Population Standard Deviation | "stdevp" | Calculates population standard deviation of the values in the row/column |
| Sample Standard Deviation | "stdevs" | Calculates sample standard deviation of the values in the row/column |
| Running Totals | "runningtotals" | Calculates running totals (cumulative sum) |
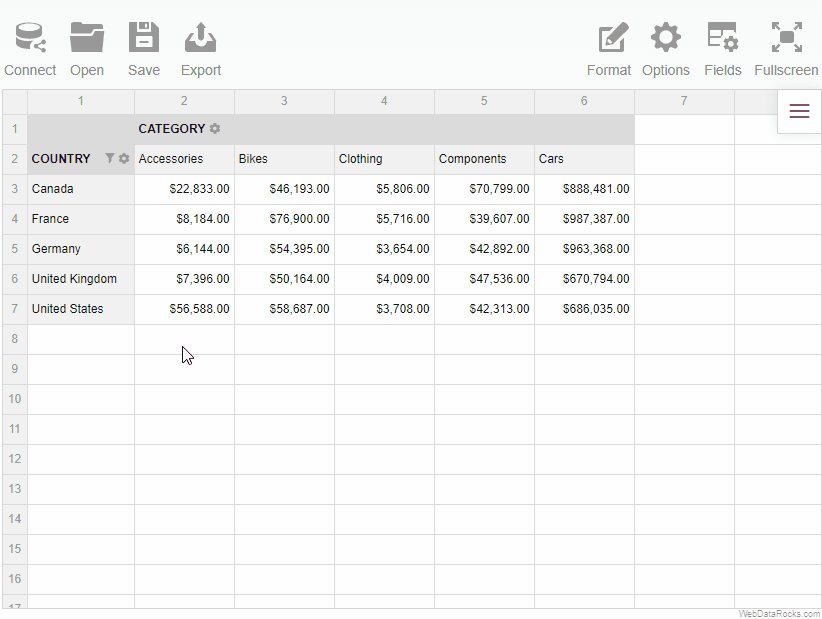
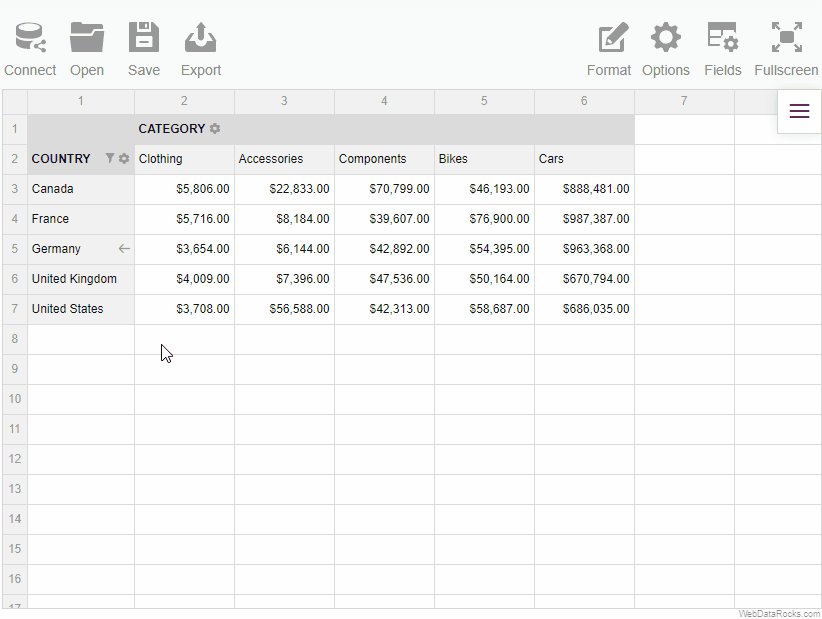
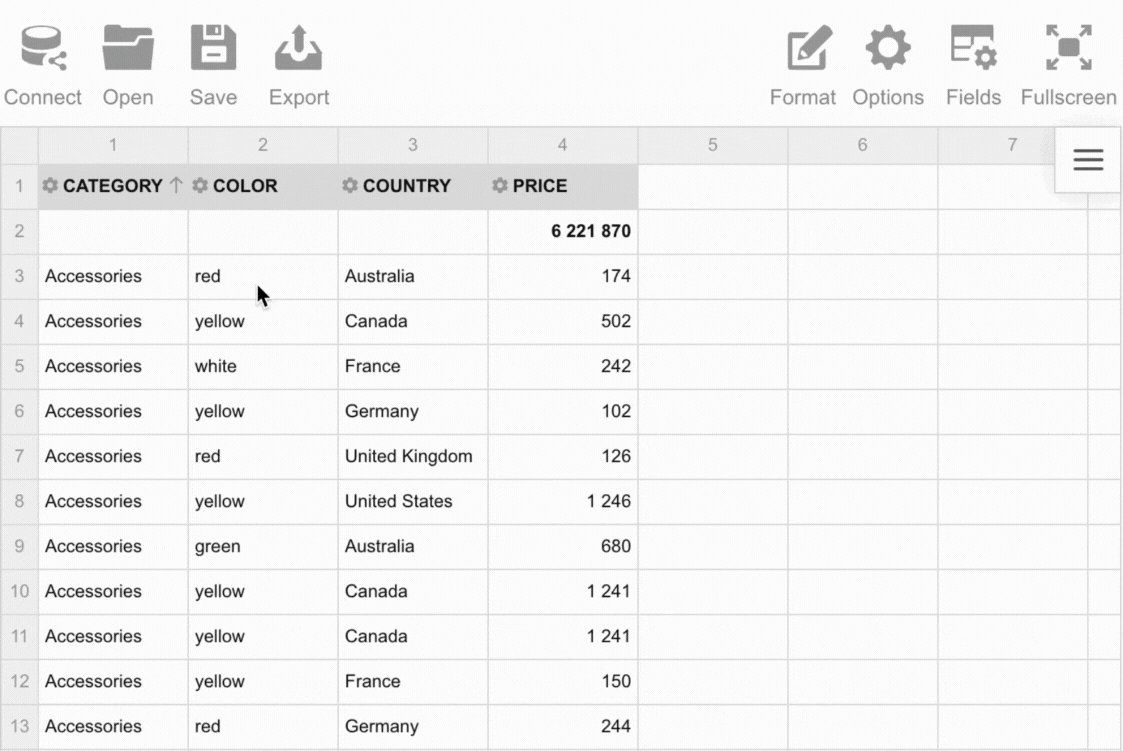
To see the most relevant information first, apply sorting to the field members or values on the grid.
Sorting in the pivot table
In the pivot table, you can sort by values and by members.
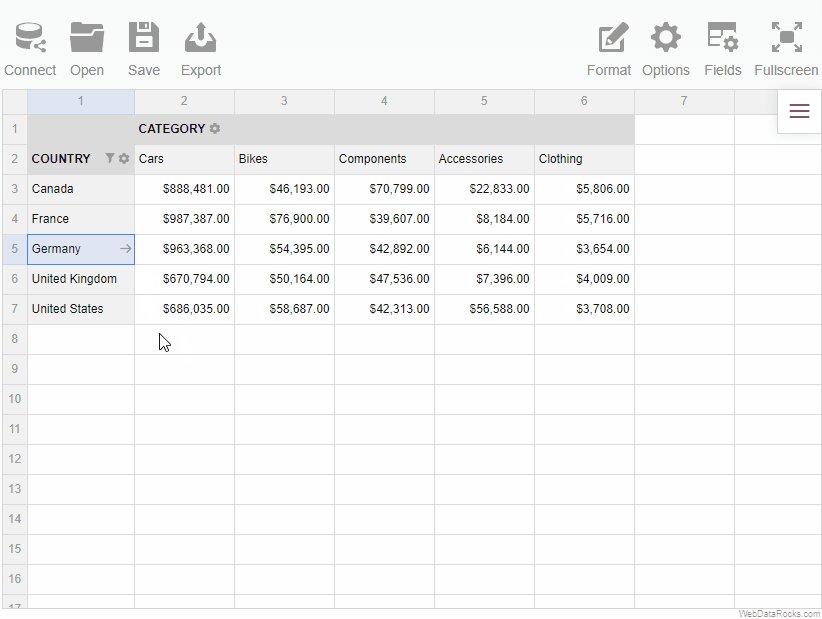
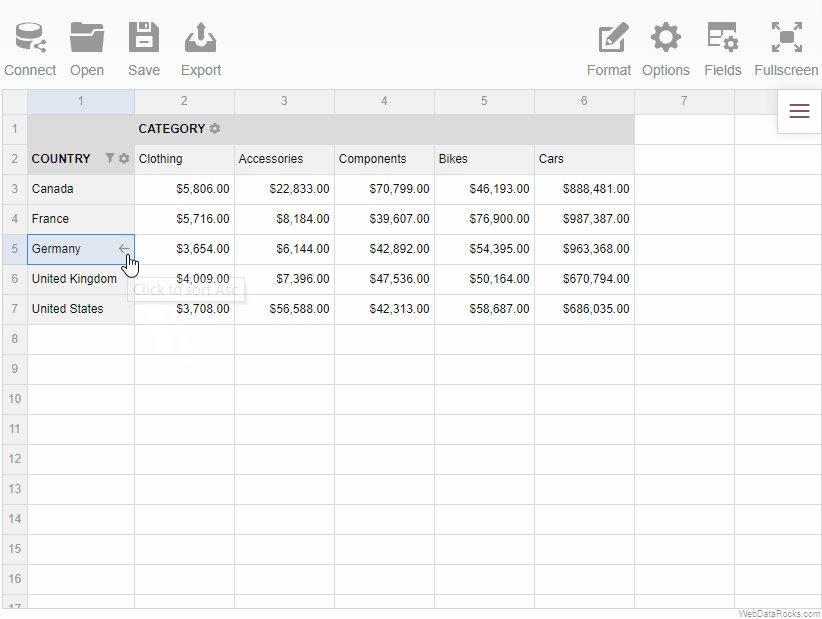
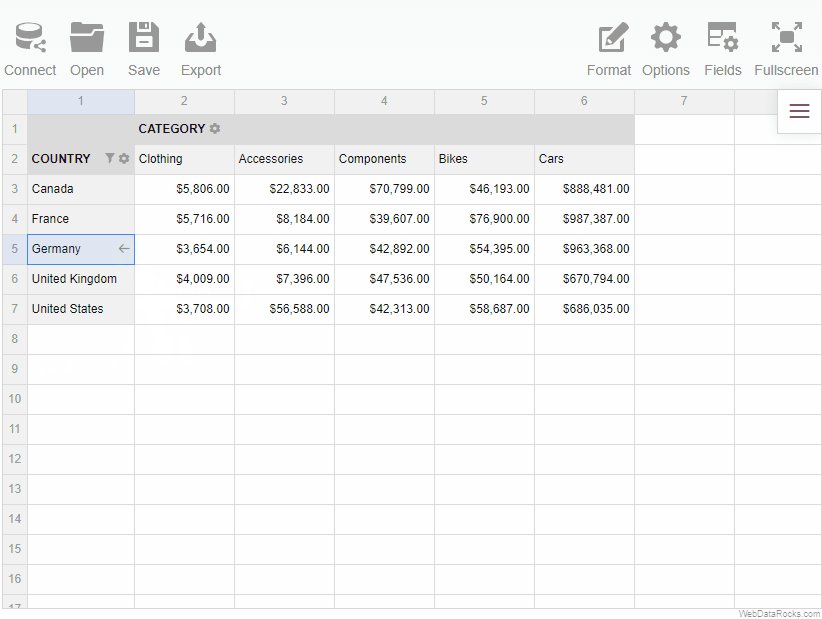
Sorting by values
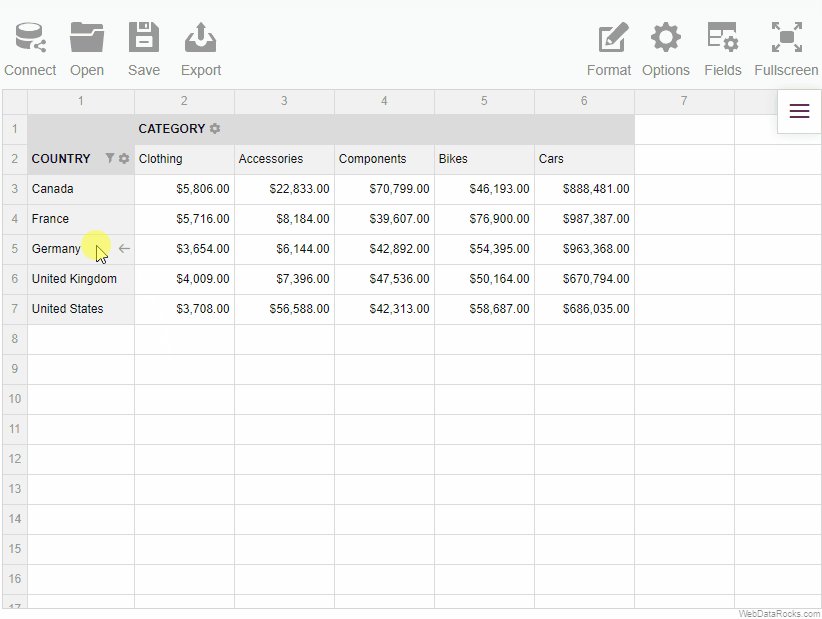
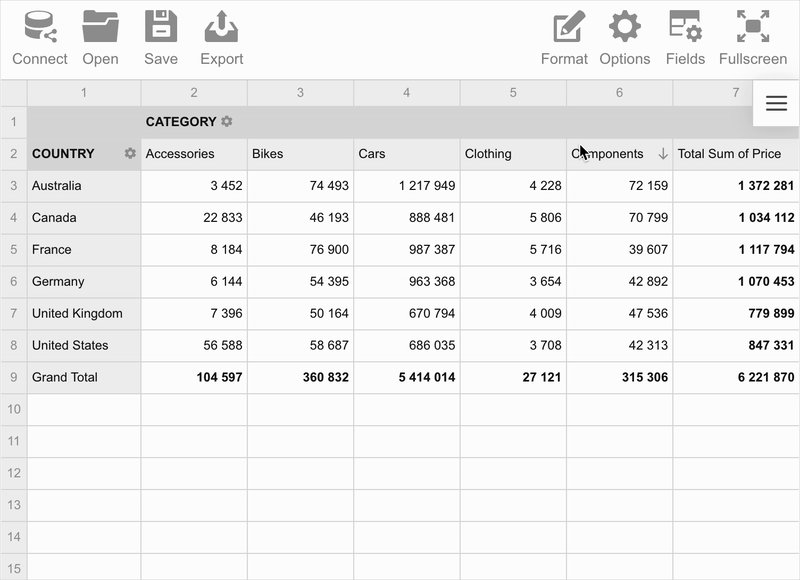
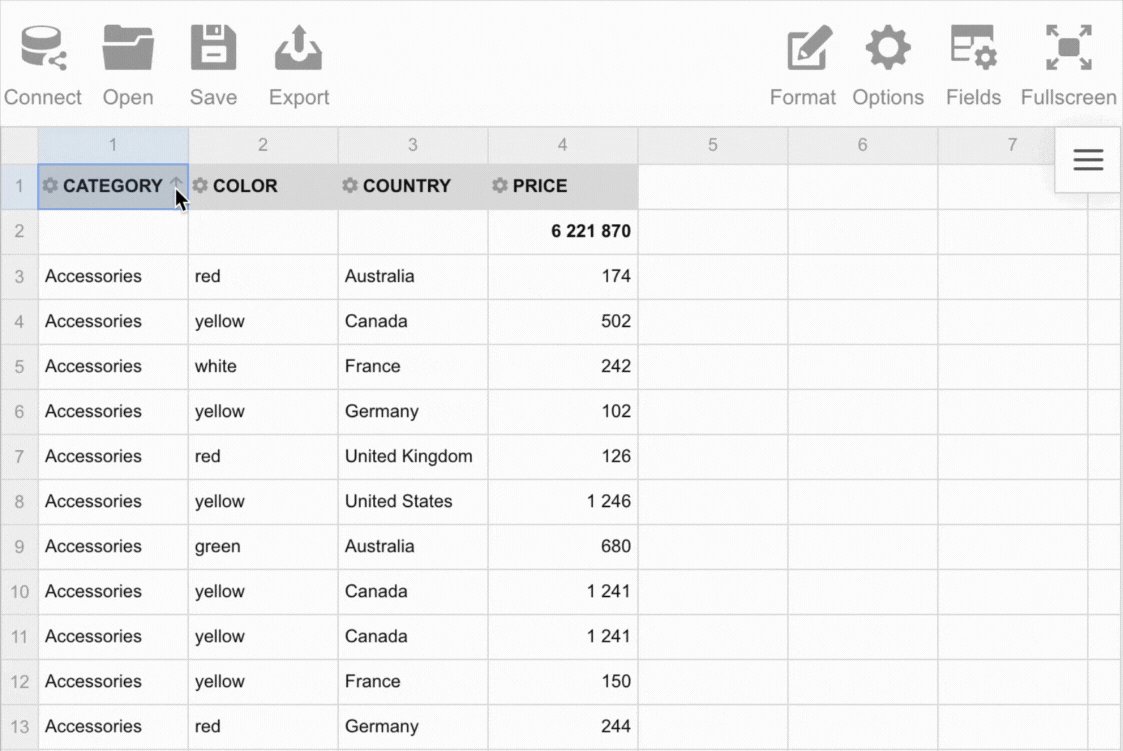
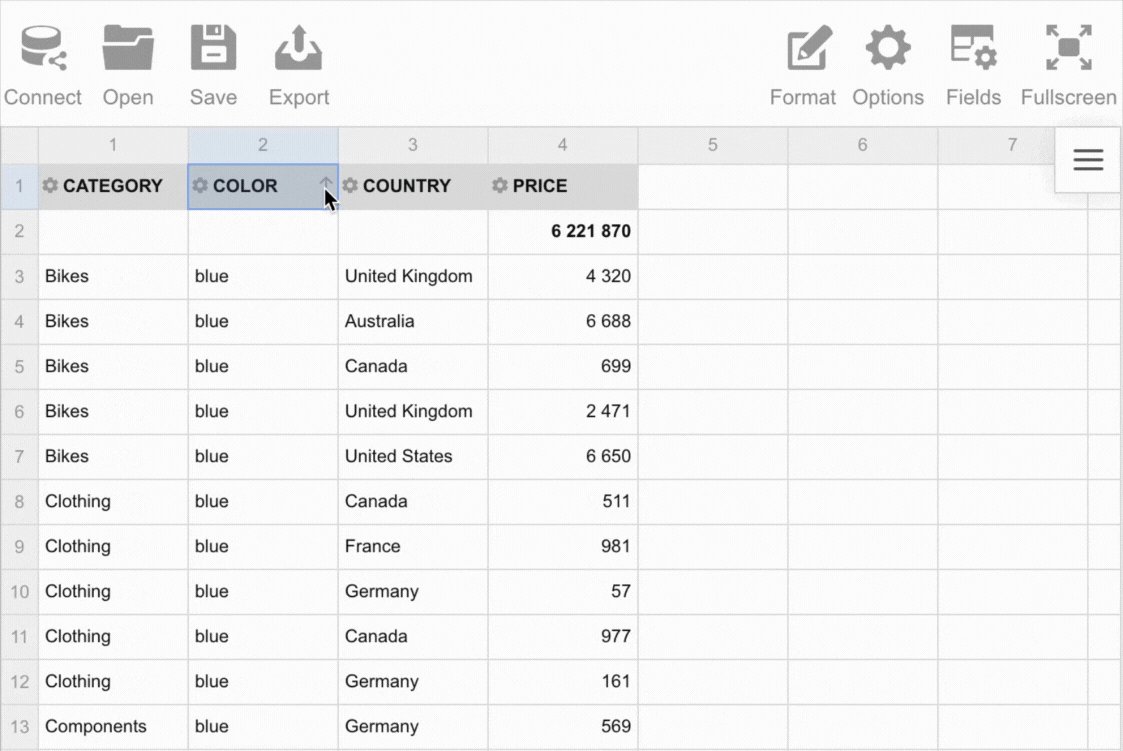
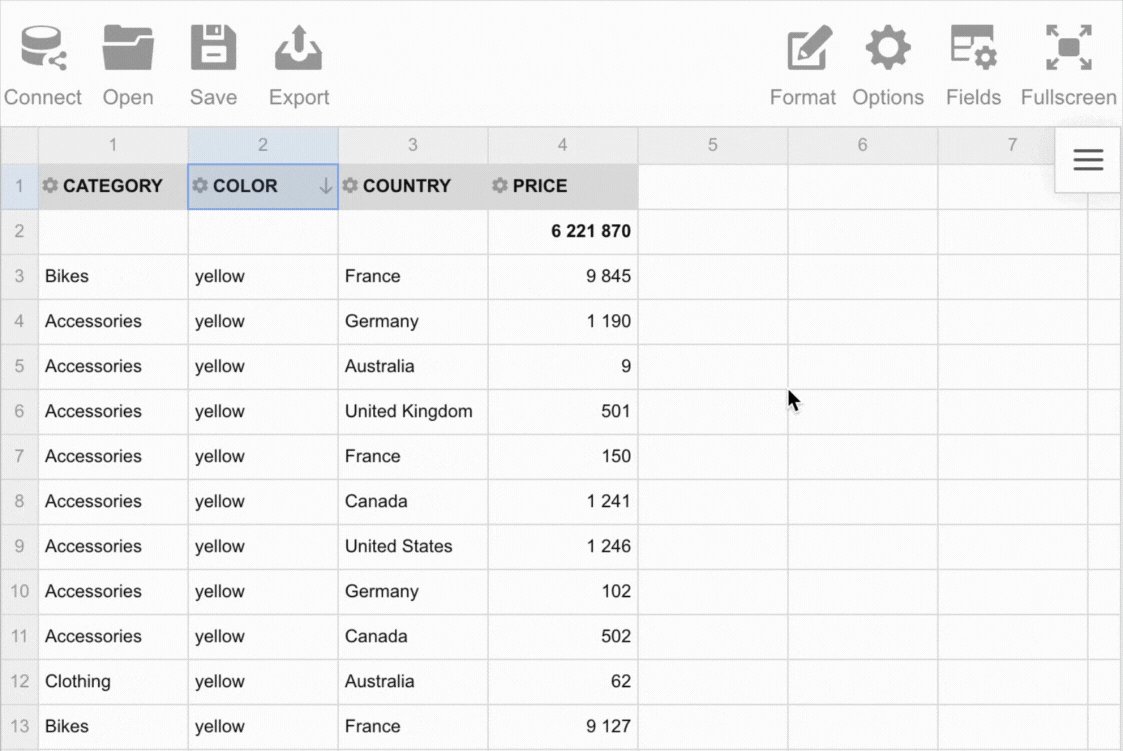
To sort by values in the pivot table:
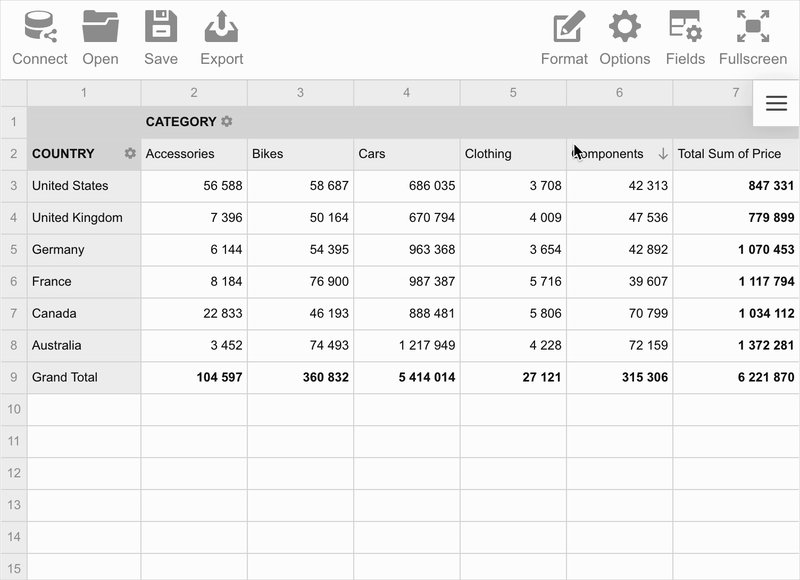
- Hover over a member name or a total cell and click the arrow icon that appears to sort the records descending.
- Click again to sort ascending.

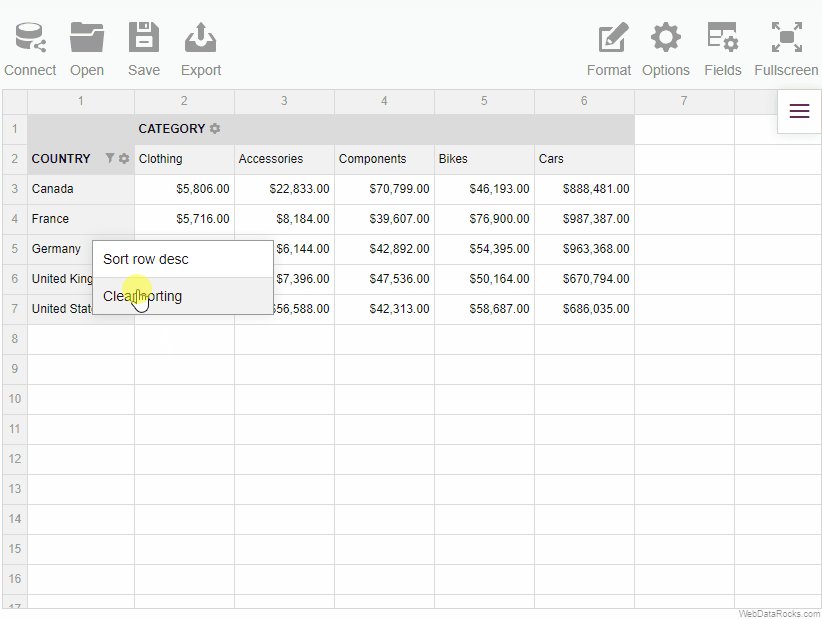
To remove sorting by values:
- Right-click the member name to open the context menu.
- Select the Clear sorting option.

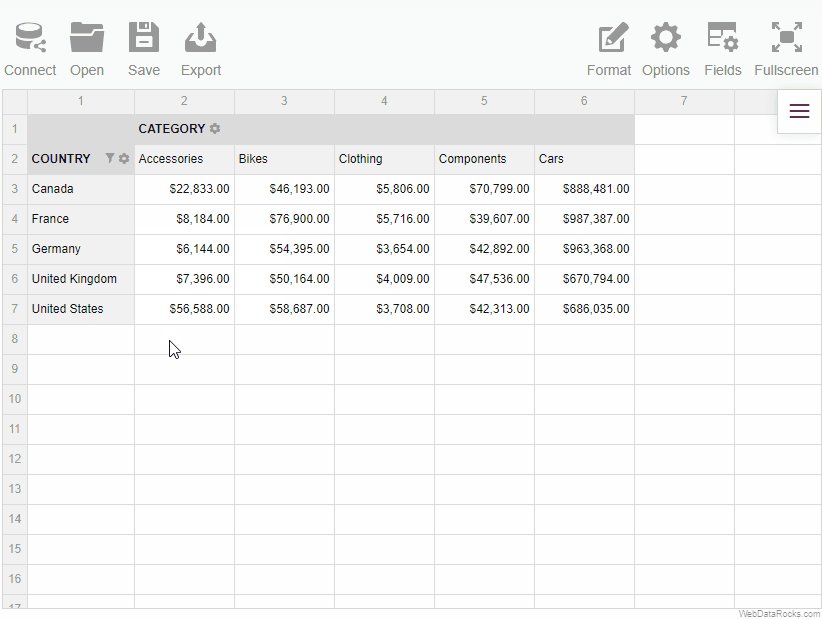
Sorting by members
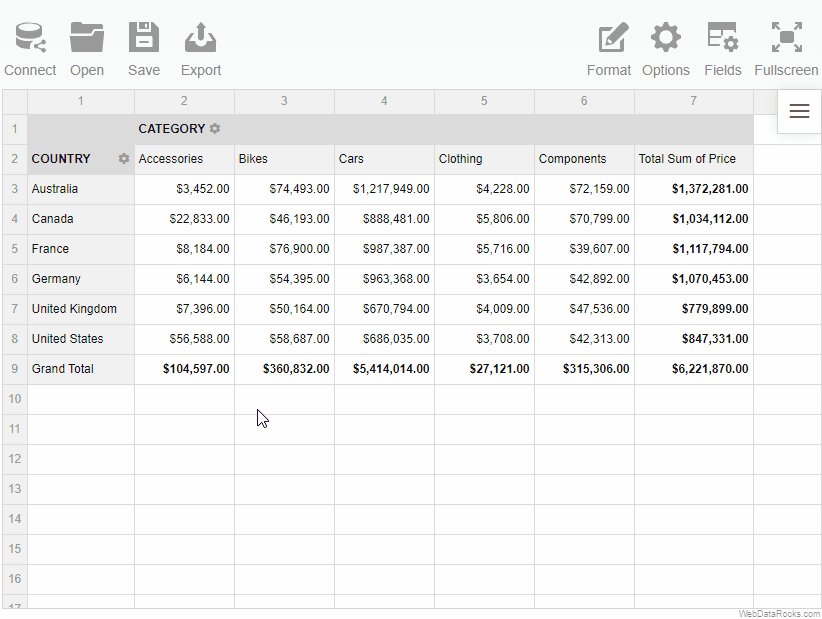
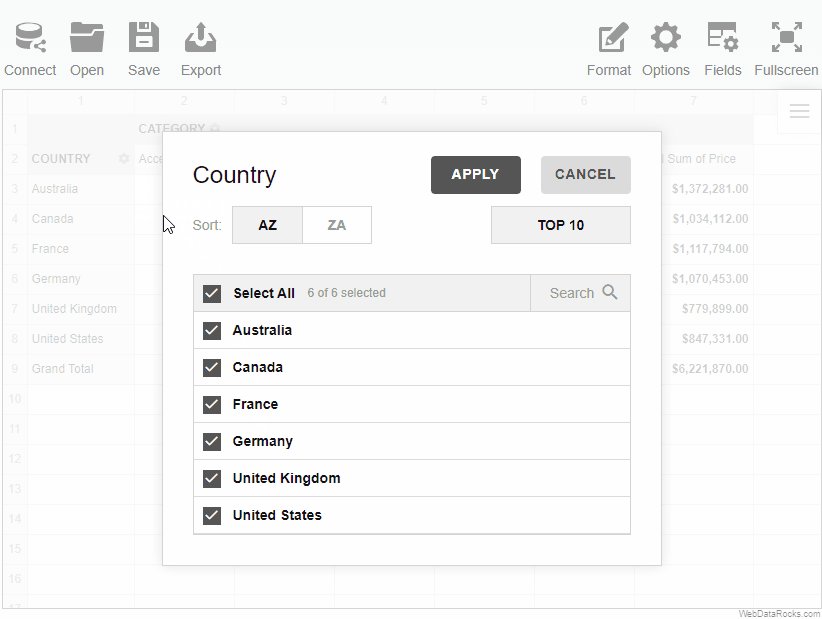
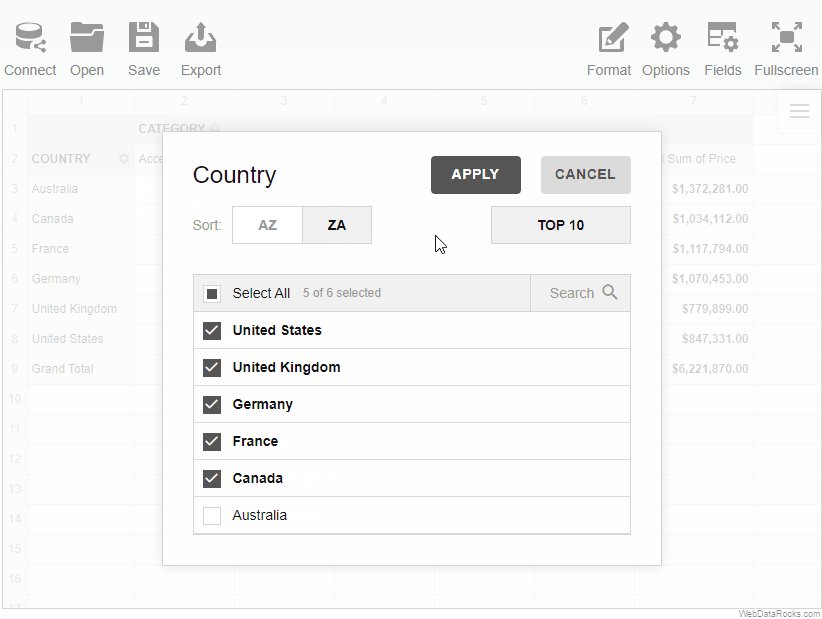
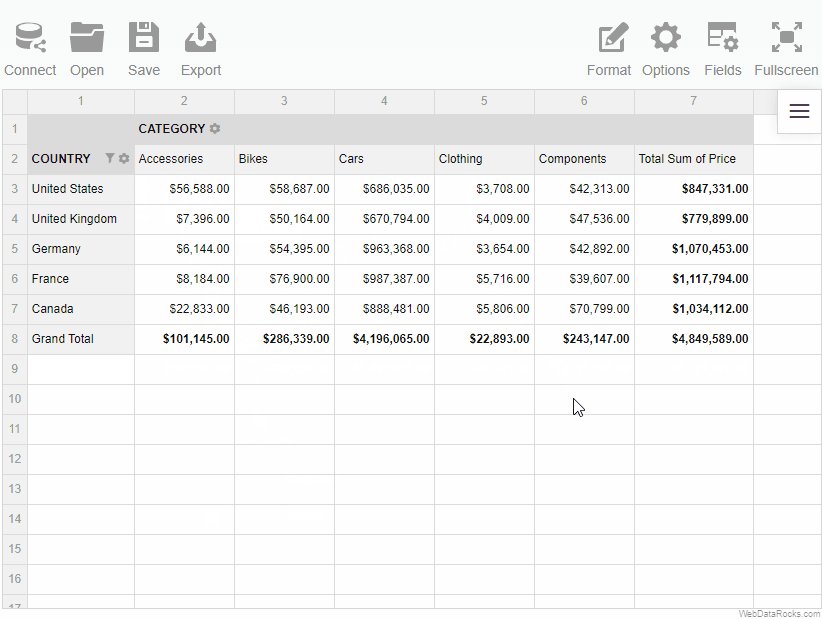
To sort members on the grid:
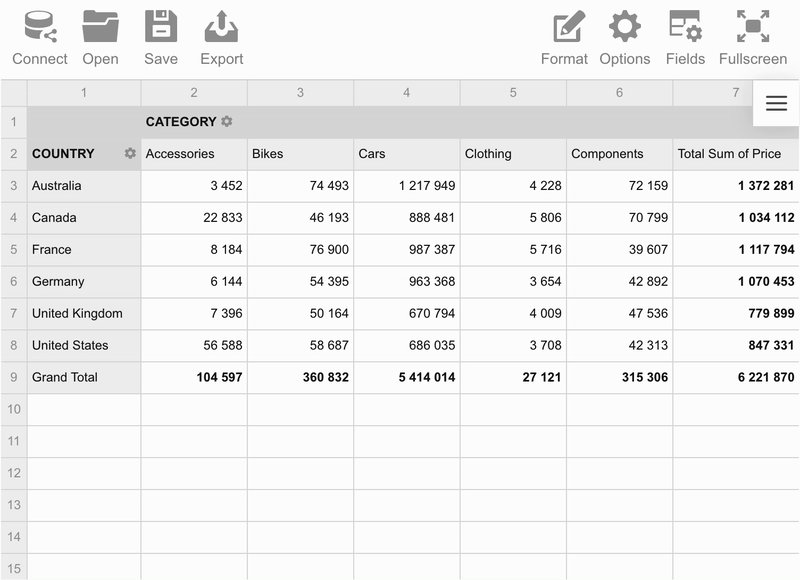
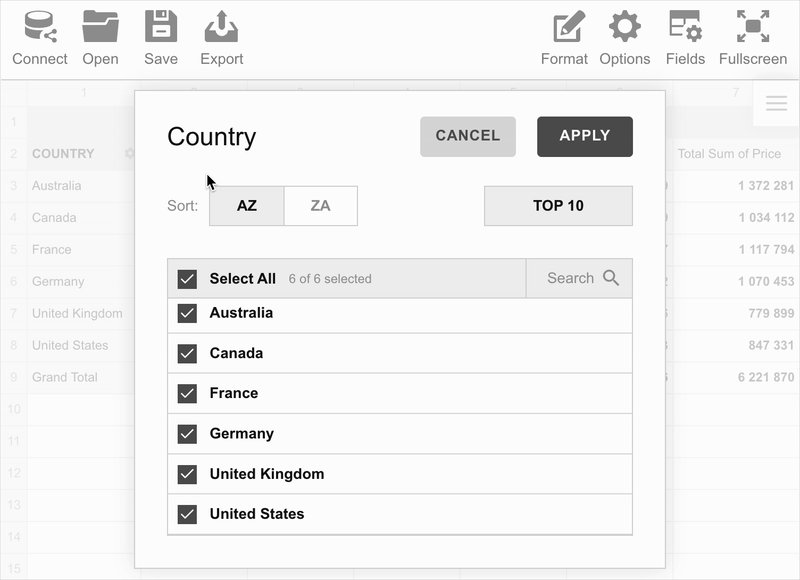
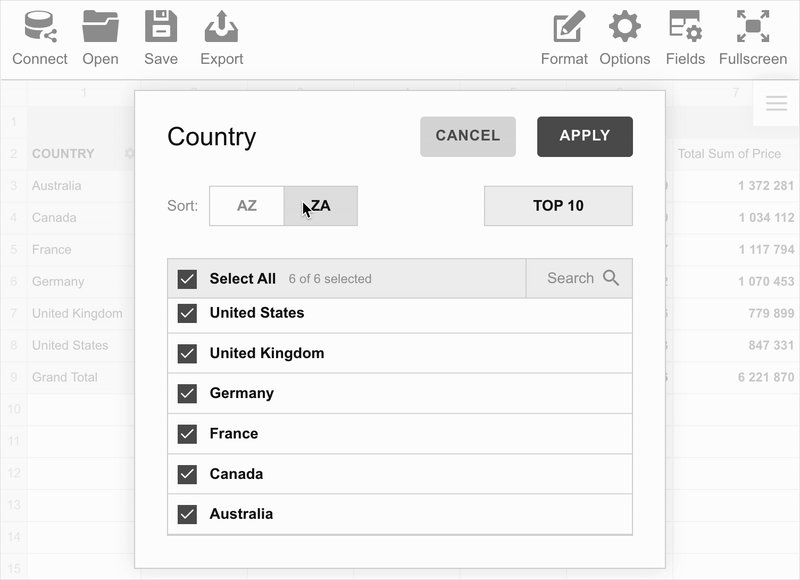
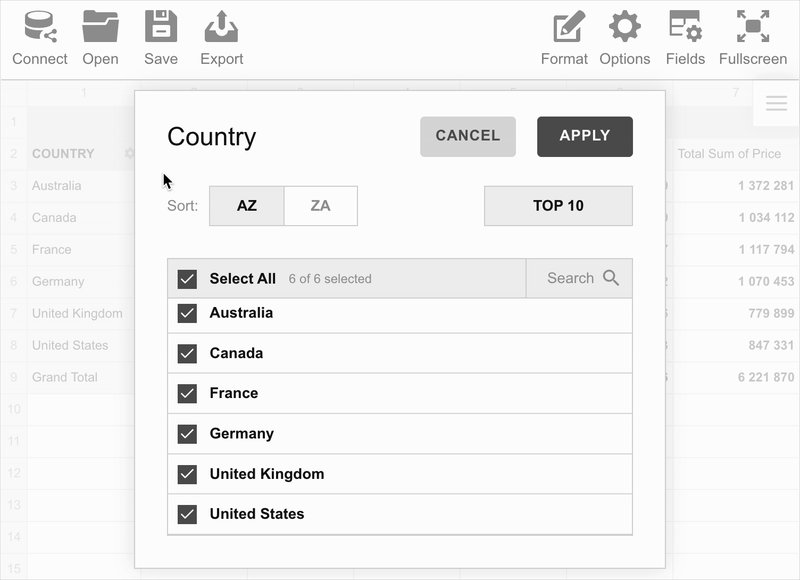
- Open the field config pop-up window by clicking the gear icon () near the field caption.
- Choose the ascending or descending order using sorting controls. By default, members are sorted in ascending (AZ) order.
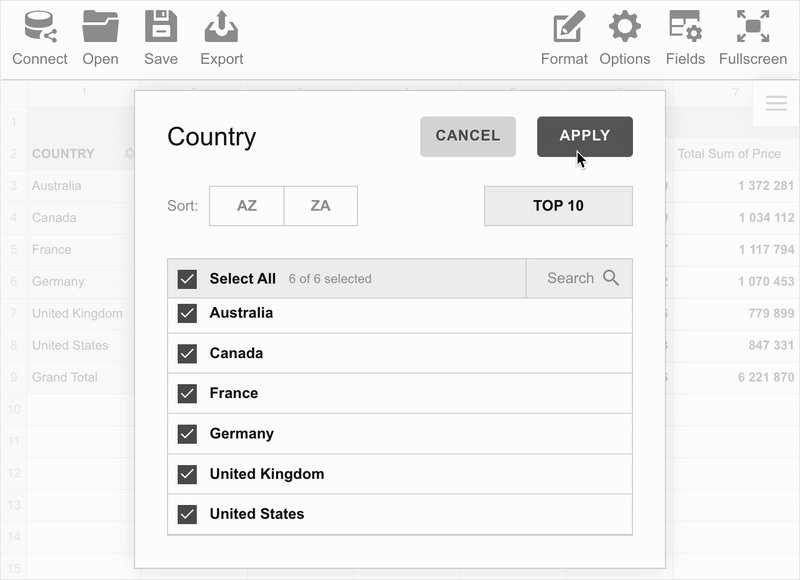
- Click the APPLY button to close the field config pop-up window and see the sorted members on the grid.

To remove sorting by members:
- Open the field config pop-up window by clicking the gear icon () near the field caption.
- Deselect an active sorting control to display the members unsorted (i.e., in the same order as they come inside the data source).
- Сlick the APPLY button to close the field config pop-up window and see the result.

Sorting in the flat view
In the flat view, you can sort by values:
- Hover over a field name and click the arrow icon that appears to sort the records descending.
- Click again to sort ascending.

Use the filtering feature to focus on the important subsets of your data and display only those rows and columns that satisfy certain conditions.
WebDataRocks supports three types of filters:
- Filtering by member names. Use it to show the values of the specific members.
- Filtering by values, also known as the Top/Bottom X filter. Use it to keep records within a specified range (with values higher or lower than a specified number).
- A report filter. Use it to apply filtering to the entire report.
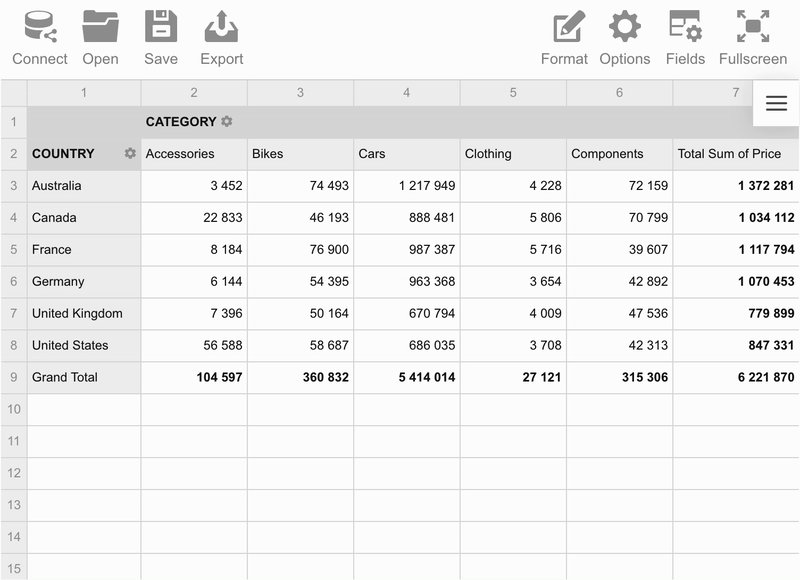
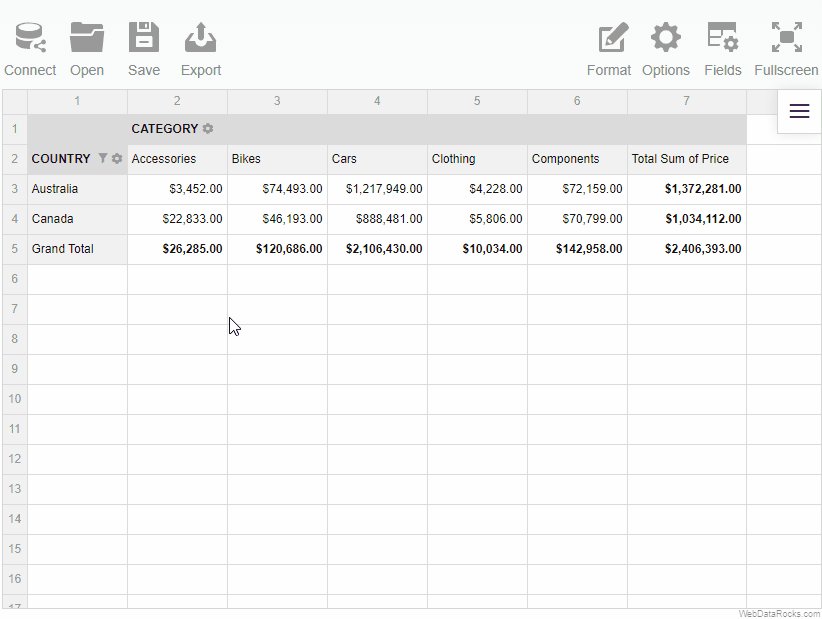
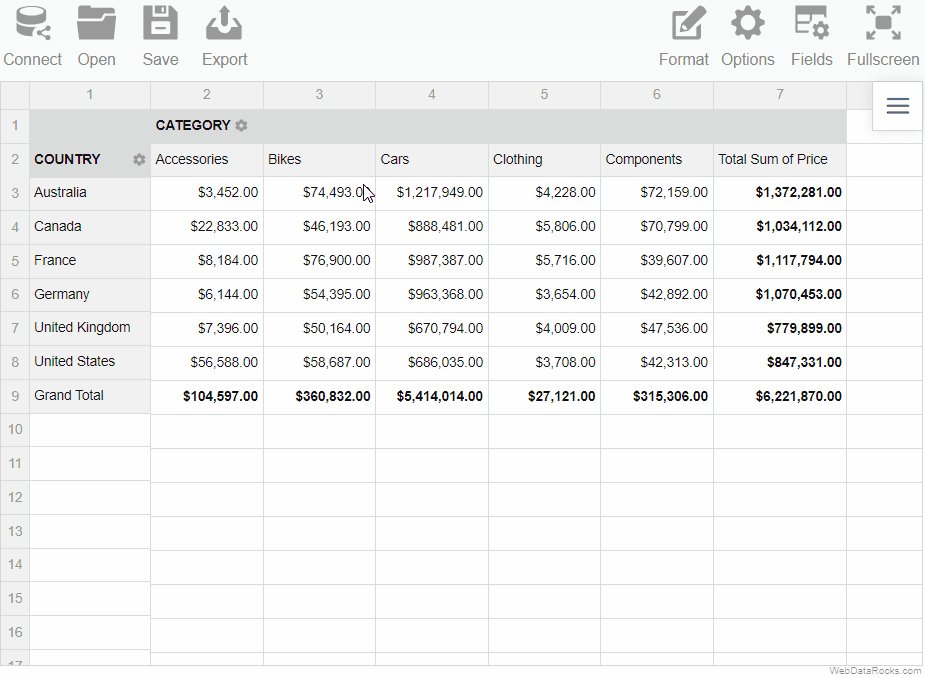
To apply a filter by member names
- Open the field config pop-up window by clicking the gear icon () near the field caption.
- Select the members to be displayed or deselect them to be hidden from the grid.
- To close the field config pop-up window and see the changes, click the APPLY button.

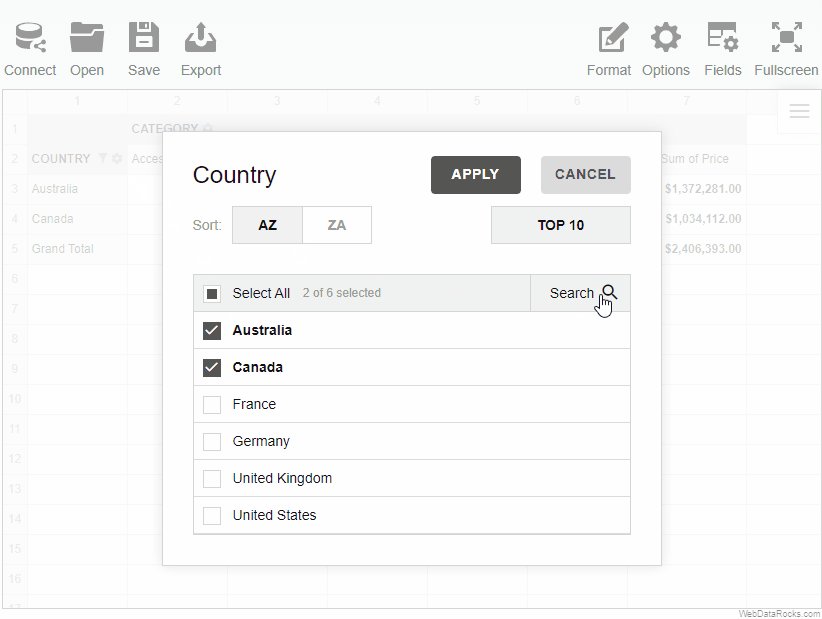
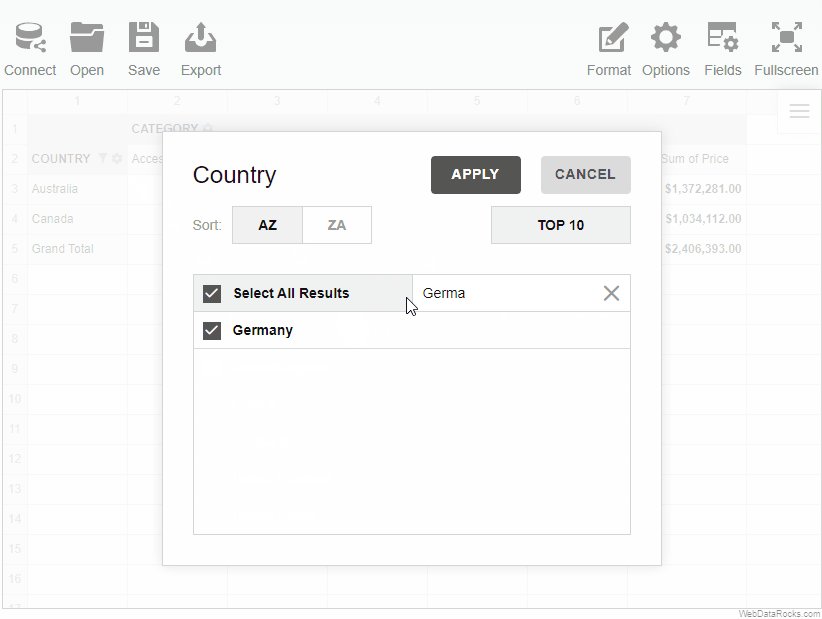
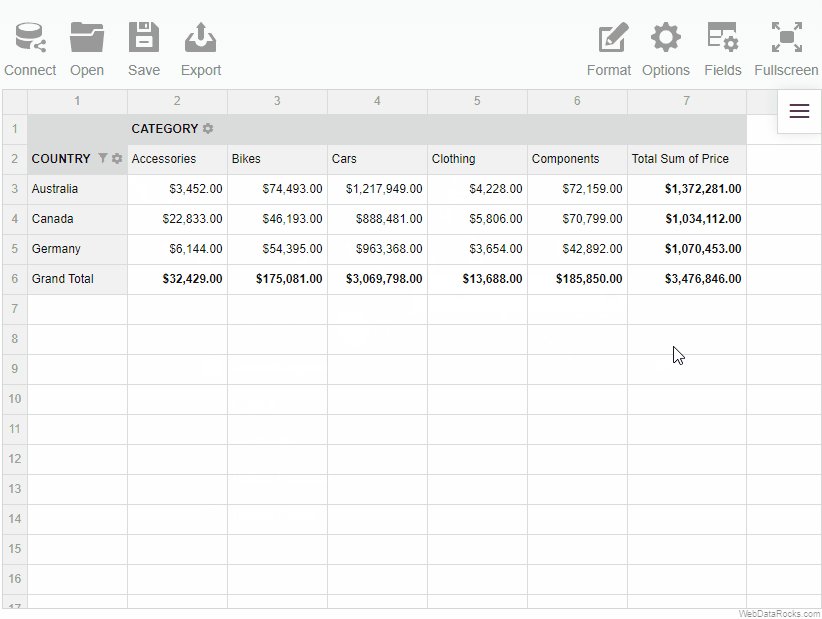
If you have a large list of hierarchy members, use the search option:
- Start typing the member’s caption in the search box.
- Select the check box of the member you are searching for.
- Click the APPLY button to see the filtered data.

To apply a filter by value
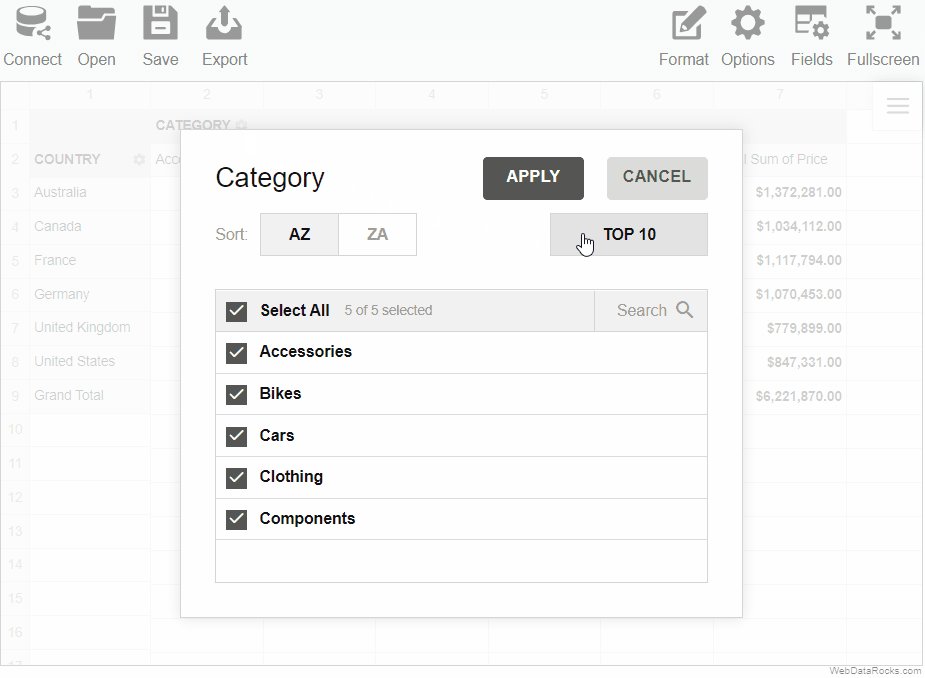
- Open the field config pop-up window by clicking the gear icon () near the field caption.
- Select the Top 10 button.
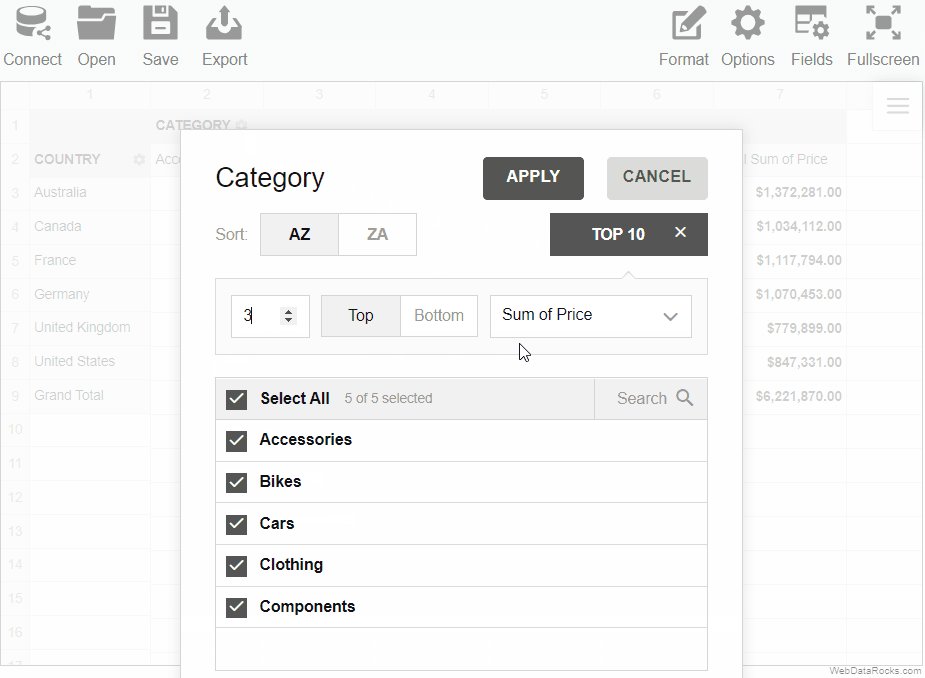
- Select the Top or Bottom button to show the results with the lowest or the highest values, respectively.
- Enter the number of top or bottom results to show.
- Select the measure on which the filtering is based.
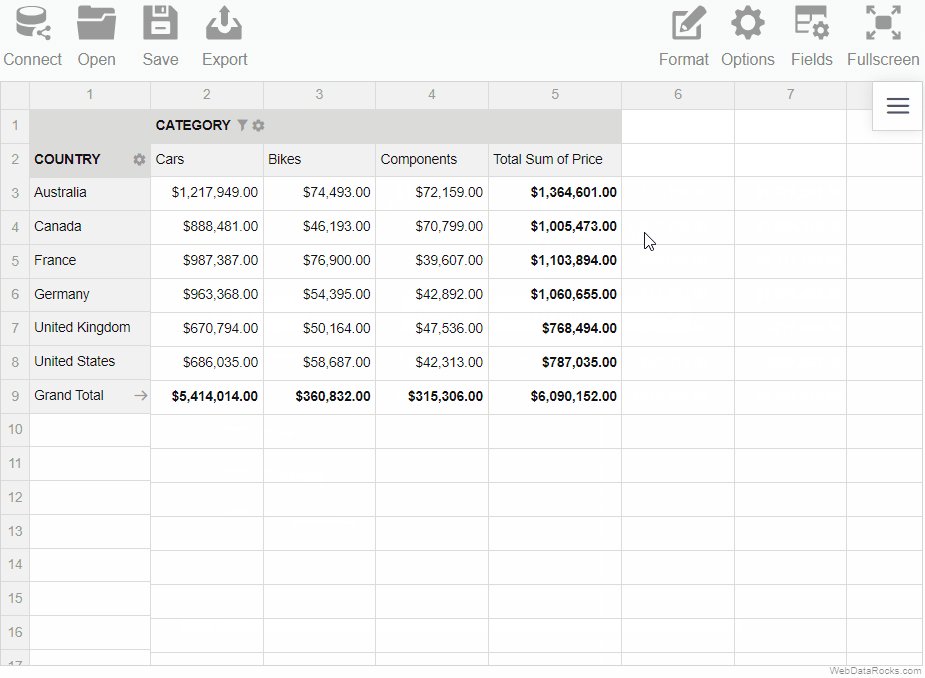
- Click the APPLY button to close the field config pop-up window and see the filtered data.

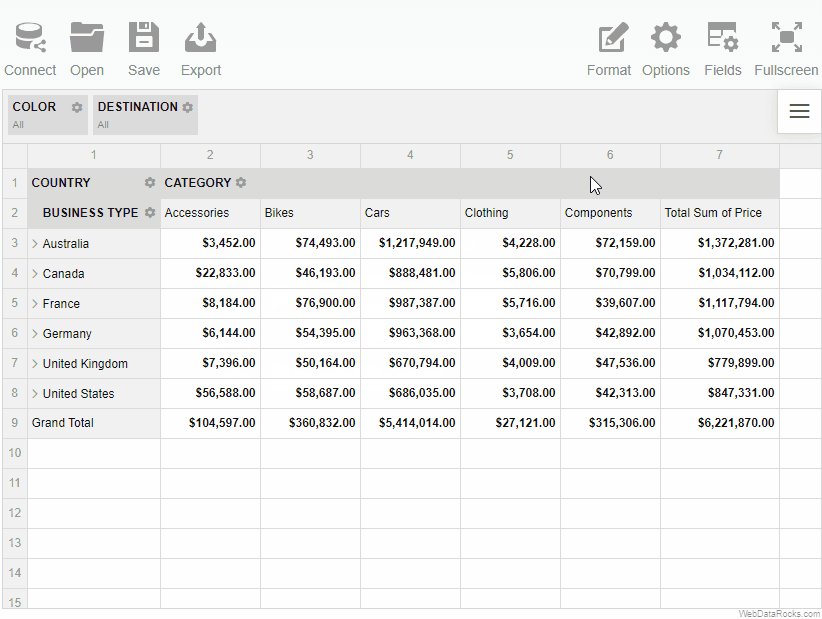
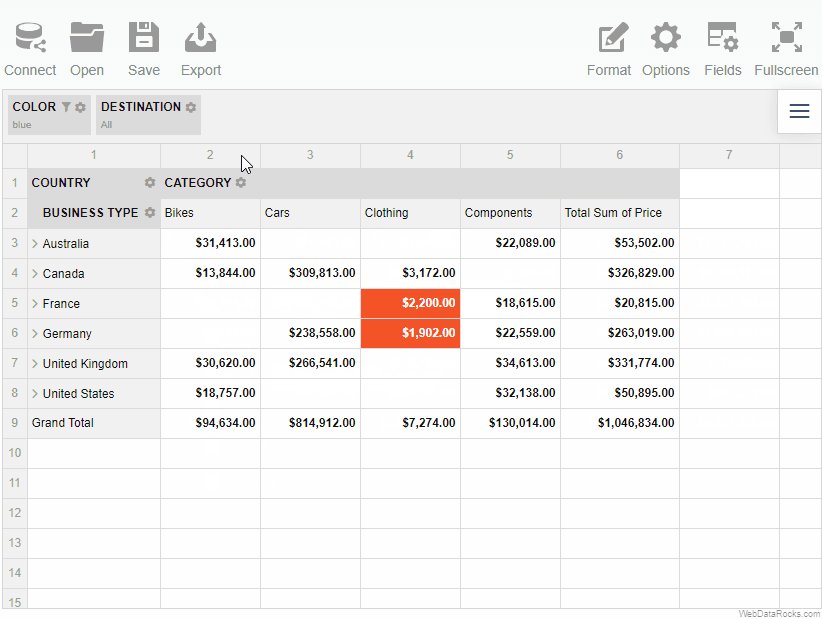
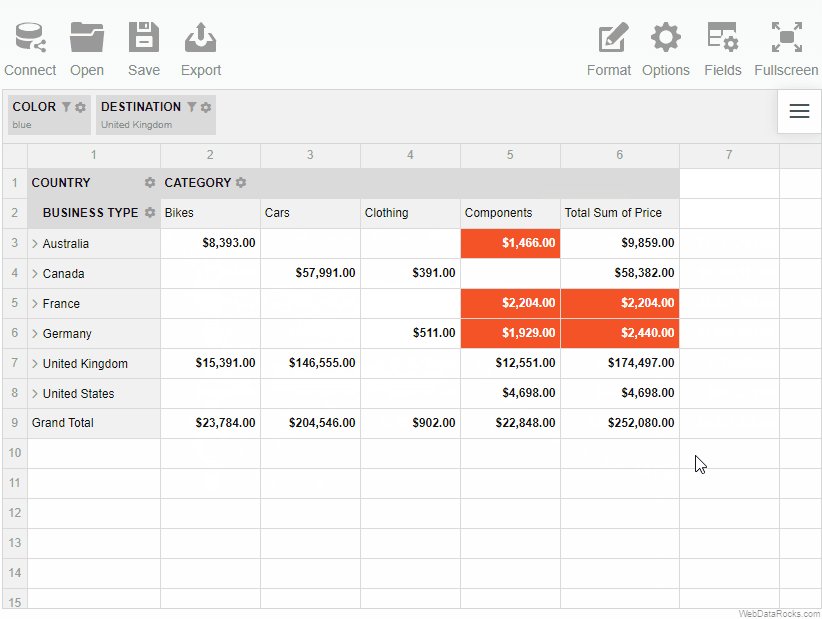
To apply a report filter
- Go to the Fields () tab.
- Drag the fields to the Report Filters area.
- Click APPLY to add report filters and close the Field List.
The separate tabs of the report filters appear above the grid. Click on them and choose the members based on which the data on the grid will be filtered. Then, click the APPLY button to apply the filters to the report.

WebDataRocks offers customization of the pivot table.
It’s useful if you want to enhance the Look & Feel of your web reporting tool and make the visitors’ interaction with your website a more pleasant experience.
WebDataRocks goes with a set of eight predefined themes:
- Dark
- Default
- Light blue
- Orange
- Teal
- Green
- Striped-Blue
- Striped-Teal
How to change the theme
Step 1. Include the CSS file
All files with themes are located in webdatarocks/theme/ folder. If you don’t specify a theme, a component will use the default one.
Open the CSS file with WebDataRocks styles (e.g., src/styles.css). Include a CSS file of the theme you like.
In our sample, we’ve chosen the Light blue theme:
@import "@webdatarocks/webdatarocks/theme/lightblue/webdatarocks.css";
In case you want to create a custom theme, turn to the detailed tutorial on custom report themes.
Step 2. Update the webpage
Save the applied results and reload the page to see how your pivot table looks now.
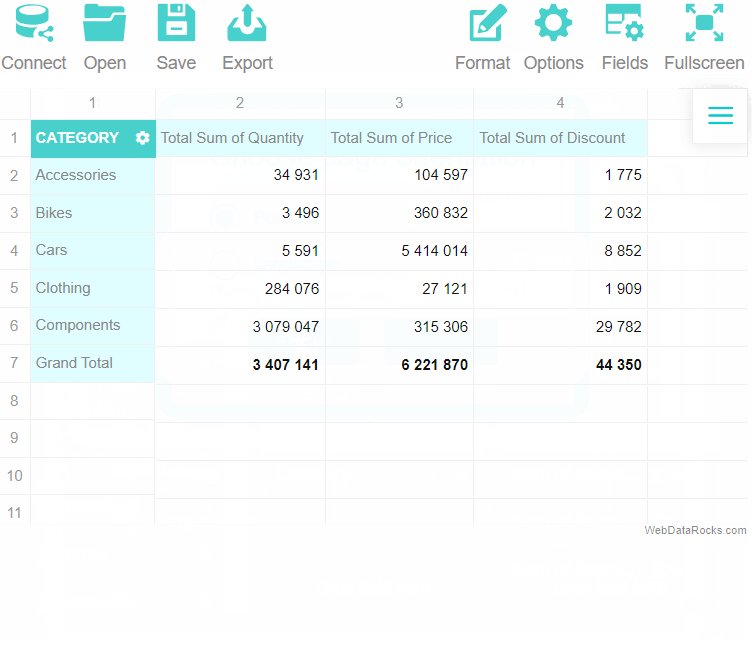
Example
Applying the Light blue theme to the pivot table:
See also
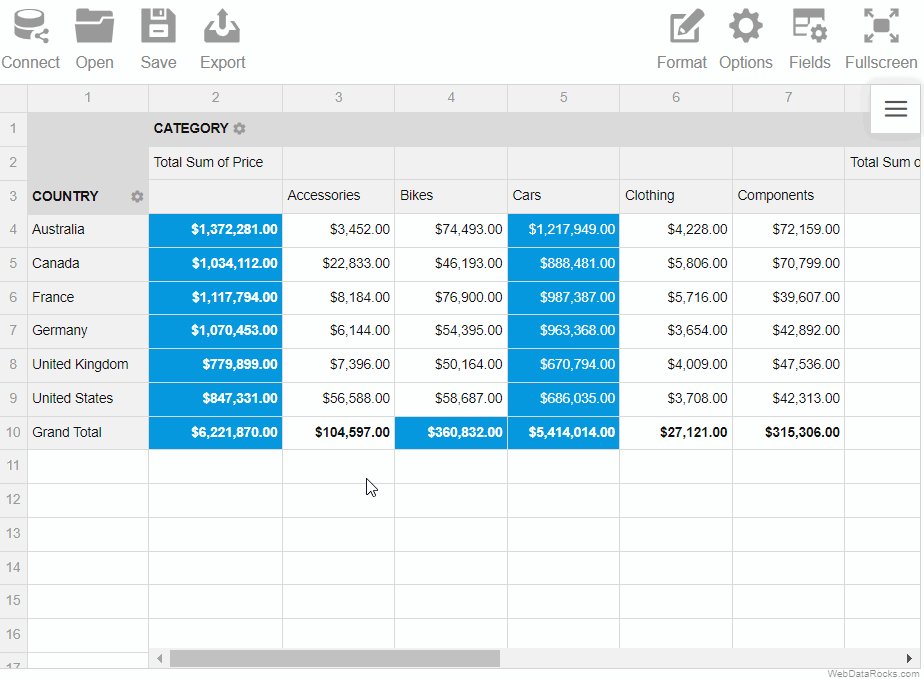
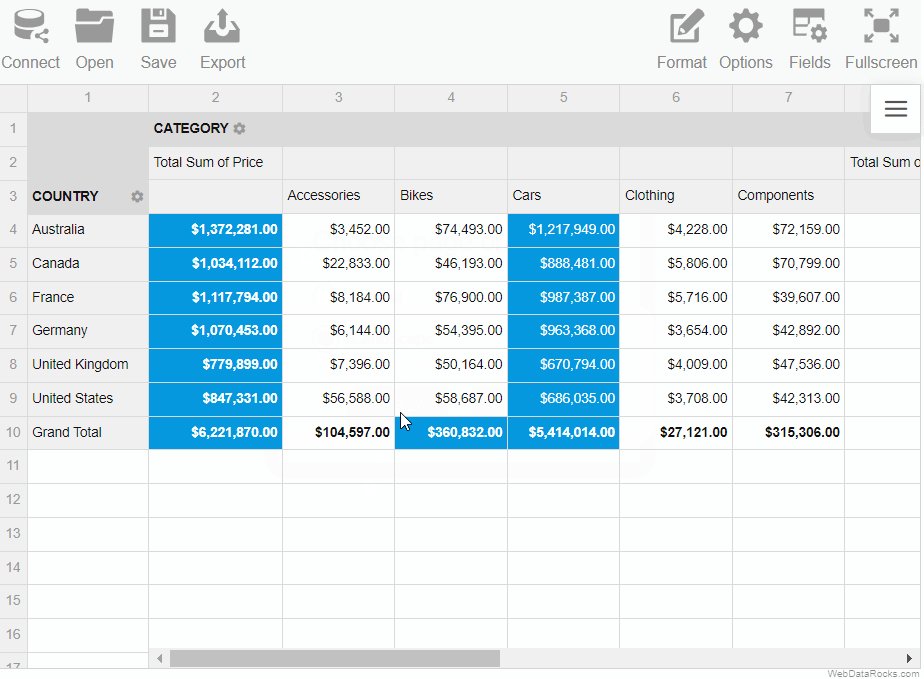
Export all the contents, layout, and a structure of a pivot table to a file in which format is the most convenient for you – PDF, Excel or HTML. Besides, you can print it as well.
To export a pivot table
- Go to the Export tab () on the Toolbar.
- Choose the format and export the report to the local file system of your device.
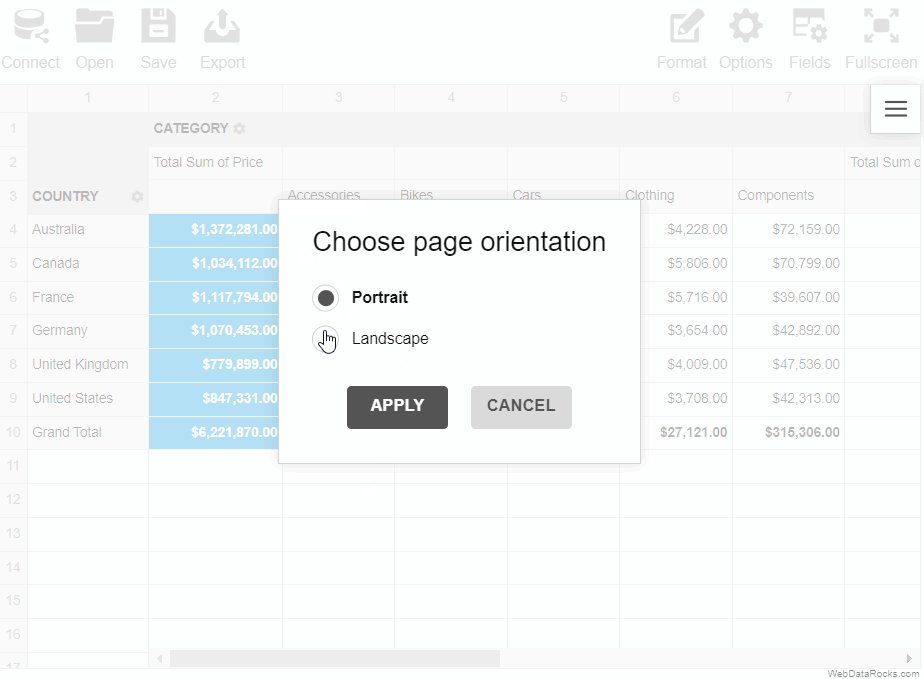
To print a pivot table
- Go to the Export tab () on the Toolbar.
- Select Print.