Integration with any charting library (Angular)
This tutorial explains how to connect WebDataRocks to a third-party charting library, such as Chart.js, ApexCharts, ECharts, or D3.js.
WebDataRocks can be integrated with charting libraries using the getData() API call, which returns data displayed on the grid. Then, you need to preprocess the data to a format required by your charting library and pass it to the chart.
In this tutorial, we will integrate with Chart.js, but the steps are similar for other libraries.
Note that if you are integrating with amCharts, Highcharts, FusionCharts, or Google Charts, use our ready-to-use connectors that will automatically process the data. Check out the list of available tutorials.
Step 1. Add WebDataRocks to your project
Step 1.1. Complete the integration guide. Your code of the component with WebDatarocks should look similar to the following:
import { Component } from "@angular/core";
import { WebdatarocksPivotModule } from "@webdatarocks/ngx-webdatarocks";
@Component({
selector: "app-root",
standalone: true,
imports: [WebdatarocksPivotModule],
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
}
<app-wbr-pivot [toolbar]="true"> </app-wbr-pivot>
Step 1.2. Create a report for WebDataRocks — connect to the data source and define which fields should be displayed in rows, columns, and measures:
import { Component } from "@angular/core";
import { WebdatarocksPivotModule } from "@webdatarocks/ngx-webdatarocks";
@Component({
selector: "app-root",
standalone: true,
imports: [WebdatarocksPivotModule],
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
report = {
dataSource: {
filename: "https://cdn.webdatarocks.com/data/data.csv",
},
slice: {
rows: [
{
uniqueName: "Country",
},
],
columns: [
{
uniqueName: "Measures",
},
],
measures: [
{
uniqueName: "Price",
aggregation: "sum",
},
],
},
};
}
<app-wbr-pivot [toolbar]="true" [report]="report"> </app-wbr-pivot>
The fields you’ve specified in the report will be shown on the chart.
Step 2. Get a reference to the WebDataRocks instance
Some of WebDataRocks methods and events are needed to create a chart. Using a reference to the WebDataRocks instance, we can access WebDataRocks API.
Import WebdatarocksComponent and get a reference to the <app-wbr-pivot> instance using a template variable and the @ViewChild decorator:
import { Component, ViewChild } from "@angular/core";
import { WebdatarocksPivotModule, WebdatarocksComponent } from "@webdatarocks/ngx-webdatarocks";
@Component({
selector: "app-root",
standalone: true,
imports: [WebdatarocksPivotModule],
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
@ViewChild("pivot") pivotRef!: WebdatarocksComponent;
// ...
}
<app-wbr-pivot #pivot [toolbar]="true" [report]="report"> </app-wbr-pivot>
Now it’s possible to interact with the component through this.pivotRef.webdatarocks.
Note. If you are using the legacy @webdatarocks/ng-webdatarocks wrapper, import WebdatarocksComponent from it.
Step 3. Add a charting library
Note that this tutorial integrates WebDataRocks with Chart.js. The following steps may vary depending on your charting library.
Step 3.1. Install your charting library. For Chart.js, run the following commands in the console:
npm install chart.js
Step 3.2. Import your charting library into the component:
import { Chart, ChartConfiguration, registerables } from 'chart.js';
Chart.register(...registerables);
Step 3.3. Add a <canvas> tag for your chart in the HTML template of the component:
<app-wbr-pivot #pivot [toolbar]="true" [report]="report"> </app-wbr-pivot> <canvas></canvas>
Step 3.4. Get a reference to the <canvas> instance using a template variable and the @ViewChild decorator:
import { Component, ViewChild, ElementRef } from "@angular/core";
// ...
@Component({
selector: "app-root",
standalone: true,
imports: [WebdatarocksPivotModule],
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
@ViewChild("pivot") pivotRef!: WebdatarocksComponent;
@ViewChild('chartCanvas') chartCanvas!: ElementRef;
// ...
}
<canvas #chartCanvas></canvas>
Step 3.5. Create a variable that will store a chart:
chart!: Chart<"polarArea">;
Step 4. Integrate WebDataRocks with the charting library
In this step, we will use the getData() API call. This method was added especially for integration with third-part charting libraries; using it, you can request data from WebDataRocks and pass it to a charting library.
Step 4.1. If we call the getData() method before WebDataRocks is fully loaded, it will return an empty result. To know when WebDataRocks is ready to provide data for the chart, handle the reportcomplete event:
onReportComplete() {
// Unsubscribing from reportcomplete
// We need it only to track the initialization of WebDataRocks
this.pivotRef.webDataRocks.off("reportComplete");
this.createChart();
};
<app-wbr-pivot #pivot [toolbar]="true" [report]="report" (reportcomplete)="onReportComplete()"> </app-wbr-pivot>
Step 4.2. Implement the createChart() function using the getData() API call:
createChart() {
this.pivotRef.webDataRocks.getData(
{},
// Function called when data for the chart is ready
this.drawChart.bind(this),
// Function called on report changes (filtering, sorting, etc.)
this.drawChart.bind(this),
);
};
Step 4.3. Implement the drawChart() function specified in the previous step. This function will initialize the chart, set all the configurations specific to this chart type, and fill it with the data provided by WebDataRocks:
drawChart(rawData: any) {
const { labels, values } = this.prepareData(rawData); // This function will be implemented in step 5
// Configuring the chart and filling it with data
const chartConfig: ChartConfiguration<'polarArea'> = {
type: 'polarArea',
data: {
labels: labels,
datasets: [
{
data: values,
},
],
},
};
if (this.chart) {
this.chart.destroy();
};
// Creating a new chart instance
this.chart = new Chart(this.chartCanvas.nativeElement, chartConfig);
};
Step 5. Prepare the data
getData() API call returns an object (e.g., rawData) that contains the data from the grid and its metadata. The metadata includes a number of fields in rows and columns in the slice, an array of format objects, etc. Read more about the getData() response.
Here is an example of the rawData.data array returned by getData(). This data is based on the slice that was defined in the step 1.2:
data: [
{ v0: 6221870 }, // Grand total
{ r0: "Australia", v0: 1372281 },
{ r0: "France", v0: 1117794 },
{ r0: "Germany", v0: 1070453 },
{ r0: "Canada", v0: 1034112 },
{ r0: "United States", v0: 847331 },
{ r0: "United Kingdom", v0: 779899 }
]
This raw data now must be transformed to match the data format required by your charting library, in our case — Chart.js. Let’s create a function that will preprocess the data, for example, prepareData().
We are passing data to the data.labels and data.datasets properties, where data.labels contains field members and data.datasets contains values. Read more in the Chart.js documentation.
The prepareData() function for Chart.js will look similar to the following:
prepareData(rawData: any): { labels: string[]; values: number[] } {
const labels = rawData.data.filter((rec: any) => rec.r0 && rec.v0).map((rec: any) => rec.r0);
const values = rawData.data.filter((rec: any) => rec.r0 && rec.v0).map((rec: any) => rec.v0);
return { labels, values };
};
prepareData() must return an object with the data that can be used by your charting library. The example shows the returned object for Chart.js:
{
labels: ["Australia", "France", "Germany", "Canada", "United States", "United Kingdom"],
values: [1372281, 1117794, 1070453, 1034112, 847331, 779899]
}
Step 6. Run the project
Run your project with the following command:
ng serve --open
Open http://localhost:4200/ in the browser to see how the pivot table looks in combination with amCharts.
Try filtering the data, changing measures, and adjusting aggregation functions — the chart will be updated at once.
Check out the full code
After completing this tutorial, the full code of the integration should look as follows:
import { Component, ViewChild, ElementRef } from '@angular/core';
import { WebdatarocksPivotModule, WebdatarocksComponent } from "@webdatarocks/ngx-webdatarocks";
import { Chart, ChartConfiguration, registerables } from 'chart.js';
Chart.register(...registerables);
@Component({
selector: 'app-root',
standalone: true,
imports: [WebdatarocksPivotModule],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent {
@ViewChild("pivot") pivotRef!: WebdatarocksComponent;
@ViewChild('chartCanvas') chartCanvas!: ElementRef;
chart!: Chart<"polarArea">;
report = {
dataSource: {
filename: "https://cdn.webdatarocks.com/data/data.csv",
},
slice: {
rows: [
{
uniqueName: "Country",
},
],
columns: [
{
uniqueName: "Measures",
},
],
measures: [
{
uniqueName: "Price",
aggregation: "sum",
},
],
},
};
onReportComplete() {
this.pivotRef.webDataRocks.off("reportComplete");
this.createChart();
};
createChart() {
this.pivotRef.webDataRocks.getData(
{},
this.drawChart.bind(this),
this.drawChart.bind(this),
);
};
drawChart(rawData: any) {
const { labels, values } = this.prepareData(rawData);
const chartConfig: ChartConfiguration<'polarArea'> = {
type: 'polarArea',
data: {
labels: labels,
datasets: [
{
data: values,
},
],
},
};
if (this.chart) {
this.chart.destroy();
};
this.chart = new Chart(this.chartCanvas.nativeElement, chartConfig);
};
prepareData(rawData: any): { labels: string[]; values: number[] } {
const labels = rawData.data.filter((rec: any) => rec.r0 && rec.v0).map((rec: any) => rec.r0);
const values = rawData.data.filter((rec: any) => rec.r0 && rec.v0).map((rec: any) => rec.v0)
return { labels, values };
};
}
<app-wbr-pivot #pivot [toolbar]="true" [report]="report" (reportcomplete)="onReportComplete()"> </app-wbr-pivot> <canvas #chartCanvas></canvas>
See also
This step-by-step tutorial will help you integrate WebDataRocks with amCharts. Our tutorial is based on the V4 of amCharts.
Supported chart types
WebDataRocks Connector for amCharts takes the data from the pivot table and prepares it according to the structure of an array of objects required by amCharts. As a result, any chart type will work with WebDataRocks Pivot Table.
Here is the list of demos that show how to integrate different chart types with WebDataRocks:
- Column Chart (demo)
- Line Chart (demo)
- Stacked Column Chart (demo)
- Bar Chart (demo)
- Clustered Bar Chart (demo)
- Stacked Bar Chart (demo)
- Radar Chart (demo)
- Bubble Chart (demo)
- Pie Chart (demo)
- Semi-circle Pie Chart (demo)
- Donut Chart (demo)
- Nested Donut Chart (demo)
- Radar Chart with switched axes (demo)
Follow the steps below to start creating interactive data visualizations.
Step 1. Add WebDataRocks to your project
Step 1.1. Complete the integration guide. Your code of the component with WebDatarocks should look similar to the following:
import { Component } from "@angular/core";
import { WebdatarocksPivotModule } from "@webdatarocks/ngx-webdatarocks";
@Component({
selector: "app-root",
standalone: true,
imports: [WebdatarocksPivotModule],
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
}
<app-wbr-pivot [toolbar]="true"> </app-wbr-pivot>
Step 1.2. Create a report for WebDataRocks — connect to the data source and define which fields should be displayed in rows, columns, and measures:
import { Component } from "@angular/core";
import { WebdatarocksPivotModule } from "@webdatarocks/ngx-webdatarocks";
@Component({
selector: "app-root",
standalone: true,
imports: [WebdatarocksPivotModule],
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
report = {
dataSource: {
filename: "https://cdn.webdatarocks.com/data/data.csv",
},
slice: {
rows: [
{
uniqueName: "Country",
},
],
columns: [
{
uniqueName: "Measures",
},
],
measures: [
{
uniqueName: "Price",
aggregation: "sum",
},
],
},
};
}
<app-wbr-pivot [toolbar]="true" [report]="report"> </app-wbr-pivot>
The fields you’ve specified in the report will be shown on the chart.
Step 2. Get a reference to the WebDataRocks instance
Some of WebDataRocks methods and events are needed to create a chart. Using a reference to the WebDataRocks instance, we can access WebDataRocks API.
Import WebdatarocksComponent and get a reference to the <app-wbr-pivot> instance using a template variable and the @ViewChild decorator:
import { Component, ViewChild } from "@angular/core";
import { WebdatarocksPivotModule, WebdatarocksComponent } from "@webdatarocks/ngx-webdatarocks";
@Component({
selector: "app-root",
standalone: true,
imports: [WebdatarocksPivotModule],
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
@ViewChild("pivot") pivotRef!: WebdatarocksComponent;
// ...
}
<app-wbr-pivot #pivot [toolbar]="true" [report]="report"> </app-wbr-pivot>
Now it’s possible to interact with the component through this.pivotRef.webdatarocks.
Note. If you are using the legacy @webdatarocks/ng-webdatarocks wrapper, import WebdatarocksComponent from it.
Step 3. Add amCharts
Step 3.1. Install the amCharts 4 npm package with the following command:
npm install @amcharts/amcharts4
Step 3.2. Import amCharts into your component:
import * as am4core from '@amcharts/amcharts4/core'; import * as am4charts from '@amcharts/amcharts4/charts'; import am4themes_animated from '@amcharts/amcharts4/themes/animated'; // Apply the imported theme am4core.useTheme(am4themes_animated);
Step 3.3. In the HTML template of the component, add a <div> container for your chart:
<app-wbr-pivot #pivot [toolbar]="true" [report]="report"> </app-wbr-pivot> <div id="amchartsContainer" style="width: 100%; height: 300px"></div>
Step 3.4. Create a variable that will store a chart instance:
chart!: am4charts.XYChart;
Step 3.5. In your package.json file, add --prod --build-optimizer=false flags to the "build" script to disable the build optimizer:
"scripts": {
// ...
"build": "ng build --prod --build-optimizer=false",
// ...
},
Step 4. Show the data from the pivot table on the chart
Step 4.1. Import the WebDataRocks Connector for amCharts:
import "@webdatarocks/webdatarocks/webdatarocks.amcharts.js";
The Connector provides the amcharts.getData() method, which gets data from WebDataRocks and converts it to the format required by amCharts.
Step 4.2. If we call the amcharts.getData() method before WebDataRocks is fully loaded and ready to use, it will return an empty result. To know when WebDataRocks is ready to provide data for the chart, handle the reportcomplete event:
onReportComplete() {
// Unsubscribing from reportcomplete
// We need it only to track the initialization of WebDataRocks
this.pivotRef.webDataRocks.off("reportComplete");
this.createChart();
}
<app-wbr-pivot #pivot [toolbar]="true" [report]="report" (reportcomplete)="onReportComplete()"> </app-wbr-pivot>
Now we know when the data is loaded and the report is ready.
Step 4.3. Implement the createChart() function. This function will use the amcharts.getData() method from the Connector:
createChart() {
this.pivotRef.webDataRocks.amcharts?.getData(
{},
// Function called when data for the chart is ready
this.drawChart.bind(this),
// Function called on report changes (filtering, sorting, etc.)
this.drawChart.bind(this)
);
}
Step 4.4. Implement the drawChart() function from the previous step. drawChart() initializes the chart, sets all the configurations specific for this chart type, and fills it with the data provided by WebDataRocks:
drawChart(chartConfig: any, rawData: any) {
// Create chart instance
// The selector must match the id of the <div> container for the chart
let chart = am4core.create("amchartsContainer", am4charts.XYChart);
// Add data processed by Flexmonster to the chart
chart.data = chartConfig.data;
// Create a category axis for a column chart
let categoryAxis = chart.xAxes.push(new am4charts.CategoryAxis());
categoryAxis.dataFields.category = this.pivotRef.webDataRocks.amcharts?.getCategoryName(rawData);
// Create value axis
chart.yAxes.push(new am4charts.ValueAxis());
// Create and configure series
let series = chart.series.push(new am4charts.ColumnSeries());
series.dataFields.categoryX = this.pivotRef.webDataRocks.amcharts?.getCategoryName(rawData);
series.dataFields.valueY = this.pivotRef.webDataRocks.amcharts?.getMeasureNameByIndex(rawData, 0);
this.chart = chart;
}
Learn more about the amcharts.getCategoryName() and amcharts.getMeasureNameByIndex() API calls.
Step 4.5. Set the autoDispose global option to true. As a result, the chart will be automatically disposed when it is necessary:
am4core.useTheme(am4themes_animated); am4core.options.autoDispose = true;
Step 5. Run the project
Run your project with the following command:
ng serve --open
Open http://localhost:4200/ in the browser to see how the pivot table looks in combination with amCharts.
To see what a real-time interaction is, try experimenting: filter the data, change the measures and the aggregation functions — the results are reflected on the chart at once.
Learn more about available chart configurations in the amCharts Documentation.
Check out the full code
After completing this tutorial, the full code of the integration should look as follows:
import { Component, ViewChild } from '@angular/core';
import { WebdatarocksPivotModule, WebdatarocksComponent } from '@webdatarocks/ngx-webdatarocks';
import * as am4core from '@amcharts/amcharts4/core';
import * as am4charts from '@amcharts/amcharts4/charts';
import am4themes_animated from '@amcharts/amcharts4/themes/animated';
import '@webdatarocks/webdatarocks/webdatarocks.amcharts.js';
am4core.useTheme(am4themes_animated);
am4core.options.autoDispose = true;
@Component({
selector: 'app-root',
standalone: true,
imports: [WebdatarocksPivotModule],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent {
@ViewChild('pivot') pivotRef!: WebdatarocksComponent;
chart!: am4charts.XYChart;
report = {
dataSource: {
filename: "https://cdn.webdatarocks.com/data/data.csv",
},
slice: {
rows: [
{
uniqueName: "Country",
},
],
columns: [
{
uniqueName: "Measures",
},
],
measures: [
{
uniqueName: "Price",
aggregation: "sum",
},
],
},
};
onReportComplete() {
this.pivotRef.webDataRocks.off("reportcomplete");
this.createChart();
}
createChart() {
this.pivotRef.webDataRocks.amcharts?.getData(
{},
this.drawChart.bind(this),
this.drawChart.bind(this)
);
}
drawChart(chartConfig: any, rawData: any) {
let chart = am4core.create("amchartsContainer", am4charts.XYChart);
chart.data = chartConfig.data;
let categoryAxis = chart.xAxes.push(new am4charts.CategoryAxis());
categoryAxis.dataFields.category = this.pivotRef.webDataRocks.amcharts?.getCategoryName(rawData);
chart.yAxes.push(new am4charts.ValueAxis());
let series = chart.series.push(new am4charts.ColumnSeries());
series.dataFields.categoryX = this.pivotRef.webDataRocks.amcharts?.getCategoryName(rawData);
series.dataFields.valueY = this.pivotRef.webDataRocks.amcharts?.getMeasureNameByIndex(rawData, 0);
this.chart = chart;
}
}
<app-wbr-pivot #pivot [toolbar]="true" [report]="report" (reportcomplete)="onReportComplete()"> </app-wbr-pivot> <div id="amchartsContainer" style="width: 100%; height: 300px"></div>
See also
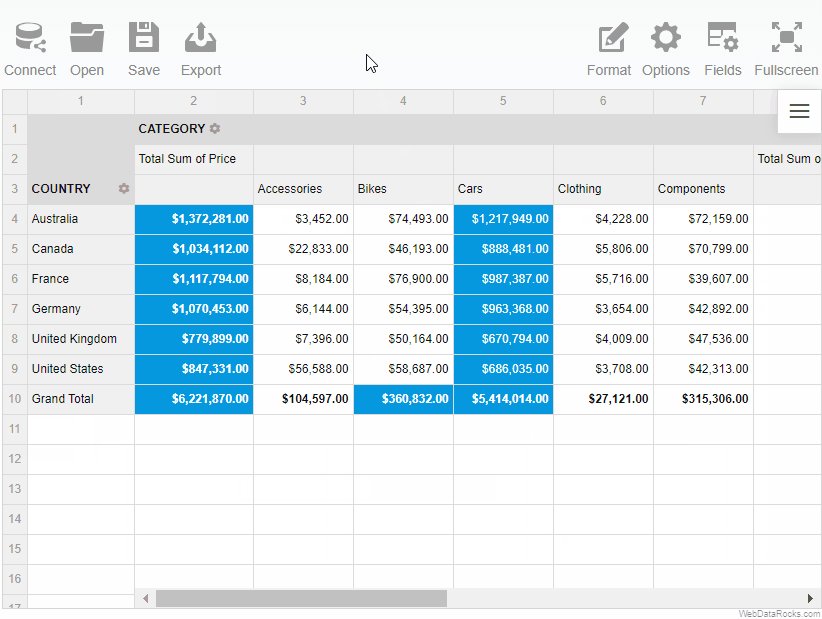
If you want to pick up where you left while working with the previous report, you can load it into the pivot table:
Loading the report via the Toolbar
To load a local report
- Go to the Open tab () on the Toolbar.
- Select Local report.

To load a remote report
- Go to the Open tab () on the Toolbar.
- Select Remote report.
- Enter the URL of the remote report.

Loading the report programmatically
Load your report while embedding WebDataRocks by specifying a path to your report file:
<app-wbr-pivot
[toolbar]="true"
[report]="https://cdn.webdatarocks.com/reports/report.json">
</app-wbr-pivot>
WebDataRocks Toolbar is designed to make your web reporting experience easier and more convenient. You can customize the Toolbar in the following ways:
- Add new custom tabs.
- Remove the tabs you don’t need.
- Reorder/change the existing tabs.
- Set your custom icons for tabs.
Important Before customizing the Toolbar, ensure it is enabled.
Let’s see how to customize the Toolbar in practice.
All customization can be made using the beforetoolbarcreated event which is triggered before the Toolbar is created. The event’s handler will be responsible for changing the Toolbar.
How to remove tabs
Step 1. Assign a handler (e.g., customizeToolbar) to the beforetoolbarcreated event. The handler function has the toolbar as a parameter that contains information about the Toolbar.
Step 2. Inside the handler (e.g., customizeToolbar), retrieve all the tabs using the toolbar.getTabs() method. It returns an array of objects that describe tabs’ properties.
Step 3. To remove a tab, delete a corresponding object from the array of tabs.
Your code should look similar to the following example:
import { Component } from "@angular/core";
import { WebdatarocksPivotModule } from "@webdatarocks/ngx-webdatarocks";
@Component({
selector: "app-root",
standalone: true,
imports: [WebdatarocksPivotModule],
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
customizeToolbar(toolbar: any) {
// Get all tabs from the Toolbar
let tabs = toolbar.getTabs();
toolbar.getTabs = function() {
// Delete the Connect tab
return tabs.filter((tab: any) => tab.id !== 'wdr-tab-connect');
}
}
}
<app-wbr-pivot [toolbar]="true" (beforetoolbarcreated)="customizeToolbar($event)"> </app-wbr-pivot>
How to add new tabs
Step 1. Assign a handler (e.g., customizeToolbar) to the beforetoolbarcreated event. The handler function has the toolbar as a parameter that contains information about the Toolbar.
Step 2. Inside the handler (e.g., customizeToolbar), retrieve all the tabs using the toolbar.getTabs() method. It returns an array of objects that describe tabs’ properties.
Step 3. Add a new tab to the array of tabs.
Your code should look similar to the following example:
import { Component } from "@angular/core";
import { WebdatarocksPivotModule } from "@webdatarocks/ngx-webdatarocks";
@Component({
selector: "app-root",
standalone: true,
imports: [WebdatarocksPivotModule],
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
customizeToolbar(toolbar: any) {
// Get all tabs from the Toolbar
let tabs = toolbar.getTabs();
toolbar.getTabs = () => {
// Add a new tab
tabs.unshift({
id: "fm-tab-newtab",
title: "New Tab",
handler: () => this.yourCustomFunction(),
icon: toolbar.icons.open,
});
return tabs;
};
}
yourCustomFunction() {
// Your functionality
}
}
<app-wbr-pivot [toolbar]="true" (beforetoolbarcreated)="customizeToolbar($event)"> </app-wbr-pivot>
Even more advanced customization
In this guide, we mentioned how to remove the Toolbar tabs and how to add a new one. For further customization, you can reorder the tabs, set the custom icons for the tabs, or implement new functionality. We recommend investigating the existing code to understand how the Toolbar works:
- Open the source code of the Toolbar –
webdatarocks.toolbar.jsfile. - Find a prototype of the
toolbar.getTabs()method. - Investigate how this method works.
You can also change the appearance of the Toolbar by changing the component theme.
See also
We use only open-source components in WebDataRocks. Here is a list of these libraries and links to their respective licenses:
- html2canvas v1.0.0-rc.1 – MIT License
- FileSaver.js v1.3.1 (modified by Flexmonster) – MIT License
- jsPDF v1.5.3 – MIT License
- JSZip v3.1.5 – MIT License
See also
| Feature | Availability |
|---|---|
| – Grid | |
| Virtual grid that ensures smooth rendering and scrolling the rows | |
| Sort the members of the rows and columns | |
| Sort by values | |
| Drag and drop the hierarchies on the grid | |
| Drill through the cells | |
| Drill the hierarchies up and down | |
| Expand and collapse the hierarchies on the grid | |
| Resize the rows and columns on the grid | |
| Grand totals and subtotals | |
| Compact pivot table | |
| Classic pivot table | |
| Flat table | |
| Add multiple fields to the rows | |
| Add multiple fields to the columns | |
| Add multiple fields to the measures | |
| Create multilevel hierarchies | |
Select the string field as a measure (with count or distinctcount aggregation applied) |
|
| Select cells | |
| Copy selected cells | |
| Keyboard shortcuts to navigate on the grid | |
| Highlight the rows and columns via the conditional formatting | |
| – Filter | |
| Filter by members using the checkbox | |
| Filtering by members using the search input box | |
| Filtering by value (Top X records) | |
| Filtering by value (Bottom X records) | |
| Report filters | |
| – Fields | |
| Adding and editing calculated values via UI | |
| Dragging fields in the Field List | |
| Displaying hierarchy levels in the Field List | |
| The Expand All option in the Field List | |
| The Field List in the drill-through pop-up window | |
| – Aggregation functions | |
| “sum” | |
| “count” | |
| “distinctcount” | |
| “average” | |
| “median” | |
| “product” | |
| “min” | |
| “max” | |
| “percent” | |
| “percentofcolumn” | |
| “percentofrow” | |
| “index” | |
| “difference” | |
| “%difference” | |
| “stdevp” (Population Standard Deviation) | |
| “stdevs” (Sample Standard Deviation) | |
| “runningtotals” | |
| – The Toolbar | |
| Save a report | |
| Open a report | |
| Conditional formatting | |
| Number formatting | |
| Connect to a CSV data source | |
| Connect to a JSON data source | |
| Full-screen mode | |
| – Export | |
| Print reports | |
| Export reports to HTML | |
| Export reports to MS Excel | |
| Export reports to PDF | |
| Add custom headers and footers (PDF, HTML) | |
| Add custom sheet names (Excel) | |
| – Options | |
| Language localization | |
| Apply a pre-defined report theme | |
| Date and time patterns | |
| – Integration with charting libraries | |
| amCharts | |
| Highcharts | |
| Google Charts | |
| FusionCharts | |
| Any charting library | |
| – Integration with frameworks and web technologies | |
| React | |
| Angular | |
| Vue | |
| Django | |
| Jupyter | |
| Flutter | |
| jQuery | |
| AngularJS |
Options available for developers:
| Feature | Availability |
|---|---|
| – General options | |
| Show or hide the Toolbar | |
| Show or hide the Field List | |
| Open or close the Field List via UI or API | |
| Show or hide the aggregation selection control in the Field List | |
| Show or hide the “Add calculated value” control in the Field List | |
| Enable or disable the drill-through feature | |
| Configure a slice in the drill-through pop-up window | |
| Show or hide the Field List in the drill-through pop-up window | |
| Show or hide the sorting controls | |
| Enable a default slice for the component | |
| Set a default sorting type for the hierarchy members: “asc”, “desc” or “unsorted” | |
| Change the aggregation labels via localization | |
| Define data types in CSV | |
| Define data types in JSON | |
| Different field separators for CSV | |
| Set global options for all reports | |
| Customize the Toolbar | |
| Define custom report themes | |
| Customize the context menu | |
| Expand or collapse all hierarchy members via API | |
| – Grid options | |
| Set the grid form. Possible values are: “compact”, “classic”, “flat” | |
| Set the grid title | |
| Show or hide the filtering controls | |
| Show or hide spreadsheet headers | |
| Show or hide subtotals | |
| Show or hide grand totals in the rows and/or columns | |
| Show or hide the hierarchy captions | |
| Show or hide report filters on the grid |
This page contains information about browsers compatible with WebDataRocks.
Starting from version 1.4, WebDataRocks follows the ES6 standard. As a result, the component will work correctly only in browsers that fully support ES6. You can find these browsers and their versions in the below table:
| Browser | Version |
|---|---|
| Chrome | 51+ |
| Firefox | 54+ |
| Microsoft Edge | 15-18, 79+ |
| Opera | 38+ |
| Safari | 10+ |
| iOS Safari | 10+ |
| Internet Explorer | Not supported* |
*To work with WebDataRocks in Internet Explorer, use WebDataRocks versions earlier than 1.4. The component’s version history is available on npm. See how to install a specific package version from npm.
WebDataRocks allows visualizing the data from the pivot table using 3rd-party charting libraries. Feel free to use the following tutorials:
- Integration with amCharts
- Integration with Highcharts
- Integration with Google Charts
- Integration with FusionCharts
- Integration with any charting library
After reading how to apply predefined themes to the component, the next step is to create a custom theme:
Create a theme using the custom theme builder
Our custom theme builder is a tool to help you create themes for WebDataRocks. Here is how to use it:
Step 1. Download or clone the custom theme builder from GitHub:
git clone https://github.com/WebDataRocks/custom-theme-builder cd custom-theme-builder
Step 2. Install npm packages with the npm install command.
Step 3. Go to the theme builder’s folder and open webdatarocks.less — a file with WebDataRocks’ styles. Customize them by setting your colors and fonts as variables’ values.
Step 4. Run the theme builder to get CSS files with your theme:
npm start
After the files are generated, you can find them in the custom‑theme‑builder/generated‑theme/ folder.
Step 5. Include your newly created theme to a file where you embed WebDataRocks:
<link rel="stylesheet" type="text/css" href="custom-theme-builder\generated-theme\webdatarocks.min.css" />
Now open WebDataRocks in the browser — the component is styled with your custom theme.
Create a theme manually
Step 1. Open the webdatarocks/theme/ folder, create a new folder inside, and name it respectively to the name of your theme, e.g., original‑theme/.
Step 2. Copy the contents of any predefined theme folder (e.g., lightblue/) to the original‑theme/ folder.
Step 3. Now you need to replace theme colors with your custom ones. There are two possible approaches:
Approach #1 We recommend using Less – it’s a language extension for CSS. Less allows quick setting the values to several variables which later are compiled into CSS code. WebDataRocks provides Less source code available in the webdatarocks.less file of each theme.
Choose colors that you want to apply and set them inside the webdatarocks.less file from the original‑theme/ folder. Having replaced the necessary colors, you need to compile webdatarocks.less into webdatarocks.css and webdatarocks.min.css. Read how to do it in Less documentation. You need to install an npm package manager previously.
Approach #2 Of course, you can also edit colors right inside webdatarocks.css from your theme’s folder. However, we don’t recommend this approach – it complicates the updating of your own theme when the updates are made in the component’s CSS.
Step 4. Now include the reference to CSS or minified CSS. Then your new theme will be applied to the pivot table.
<link rel="stylesheet" type="text/css" href="theme/original-theme/webdatarocks.css" />
Example
Let’s make a custom turquoise theme. Our main color will be #48D1CC. It’s a medium turquoise color. For light and dark shades we choose #AFEEEE and #00CED1 respectively. We suppose you’ve already created a new folder with theme files. Name it turquoise/. Find the next lines of code in theme/turquoise/webdatarocks.less:
/* ===== theme colors ===== */ @theme-color: #03A9F4; @theme-color-dark: #039BE5; @theme-color-superdark: #039BE5; @theme-color-midlight: #03A9F4; //not used @theme-color-light: #03A9F4; //not used @theme-color-superlight: #E1F5FE; @theme-color-supersuperlight: #F3FAFD;
And change them to:
@theme-color: #48D1CC;
@theme-color-dark: #00CED1;
@theme-color-superdark: #00CED1;
@theme-color-midlight: #03A9F4;
@theme-color-light: #edfffe;
@theme-color-superlight: #AFEEEE;
@theme-color-supersuperlight: #e0ffff;
Then find where the grid colors are:
/* ===== grid ===== */
and change
@grid-selection-canvas-color: rgba(121, 204, 255, 0.2);
to
@grid-selection-canvas-color: rgba(175, 238, 238, 0.2);
Now compile Less file to CSS and minified CSS.
Update and enjoy the new theme!

Our reporting tool comes with the Toolbar, which gives you access to the most useful features. This article explains how to use the Toolbar.
Show the Toolbar
By default, the Toolbar is hidden in WebDataRocks.
To show the Toolbar, specify the [toolbar]="true" property when creating a WebDataRocks instance:
<app-wbr-pivot
[toolbar]="true">
</app-wbr-pivot>
Hide the Toolbar
If you want to display the component without the Toolbar, you can remove [toolbar]="true" from your code or set the toolbar property to "false":
<app-wbr-pivot
[toolbar]="false">
</app-wbr-pivot>
Available functionality
The Toolbar contains the following tabs:
| Connect | Allows connecting to your JSON or CSV data source. Has a drop-down menu with the following tabs: To local CSV, To local JSON, To remote CSV, and To remote JSON. |
| Open | Allows opening locally or remotely saved reports. Has a drop-down menu with the following tabs: Local report and Remote report. |
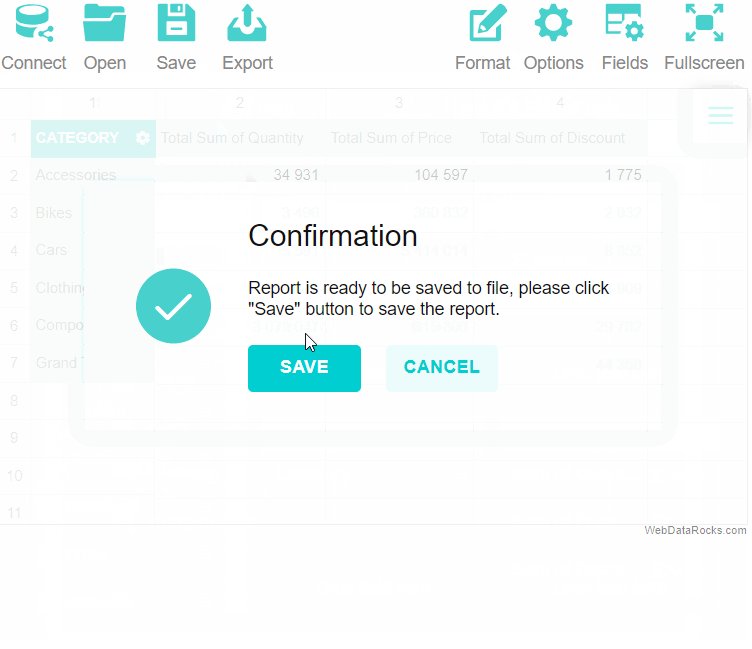
| Save | Saves your current report configuration into a local JSON file. |
| Export | Allows opening locally or remotely saved reports. Has a drop-down menu with the following tabs: Print, To HTML, To Excel, and To PDF. |
| Format | Allows printing the current report or exporting it into various formats. Has a drop-down menu with the following tabs: Format cells and Conditional formatting. |
| Options | Opens the Layout options pop-up window, where you can show/hide totals or switch between the classic, compact, and flat forms. |
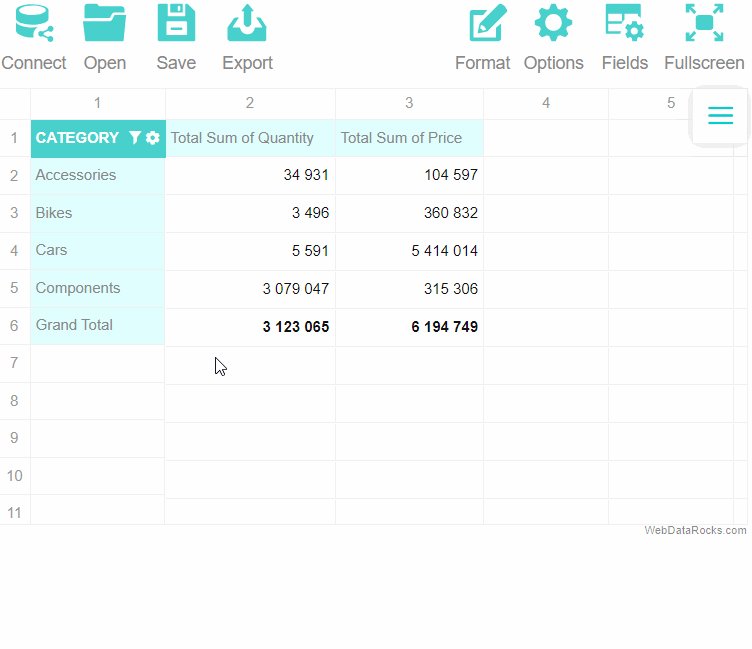
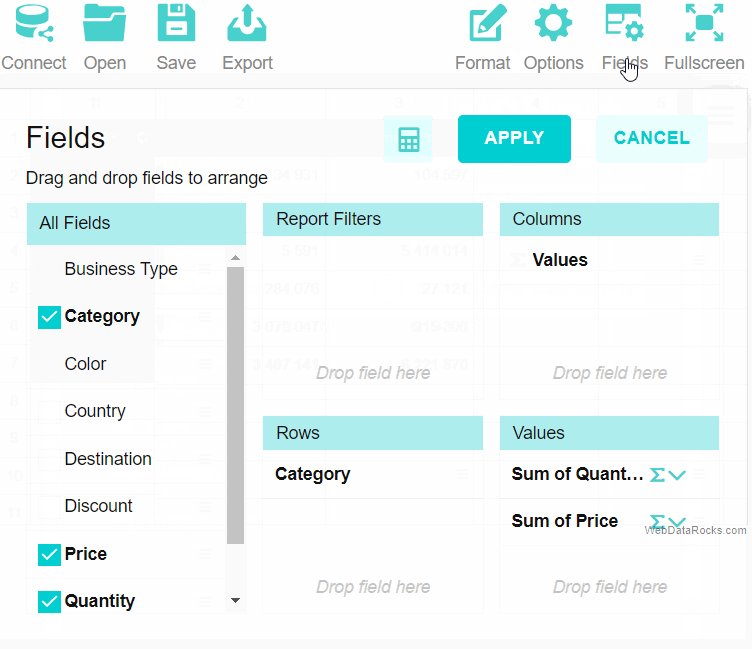
| Fields | Opens the Field List, where you can select which data is shown in rows, columns, measures, and report filters. |
| Fullscreen | Switches WebDataRocks between the fullscreen and windowed mode. You can also exit fullscreen by pressing Esc. |
Specifics of the Toolbar on mobile devices
If you are using WebDataRocks on a mobile device, the mobile version of the Toolbar with a different set of tabs will be shown. For example, instead of the Connect tab, you will see CSV and JSON tabs.
To switch to the desktop Toolbar version on your mobile device, you can request the desktop site in the browser settings.
Adjust the Toolbar to your needs
You can customize the standard view and functionality of the Toolbar (e.g., add new tabs or remove the ones you don’t need). If you are interested in such an option, follow this tutorial: Customize the Toolbar.